We will discuss how Bejamas assisted Revamp Agency in transitioning from a WordPress shop to Jamstack, creating a fast-loading, fully customizable website to delight customers.
 Author: Denis Kostrzewa January 23, 2019
Author: Denis Kostrzewa January 23, 2019

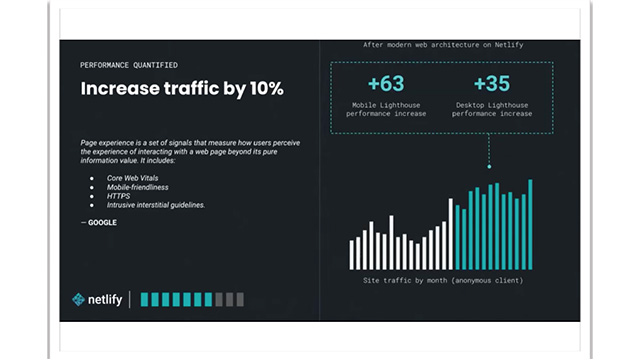
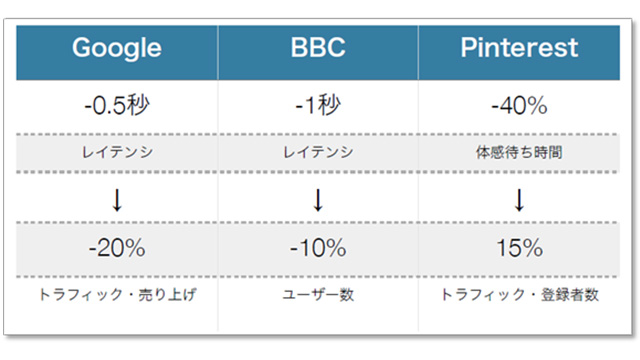
In the fall of 2017, James Weis, the founder and lead developer of Revamp Agency, was looking for ways to speed up the loading of client websites. In July of the same year, Google officially announced that site loading time and overall speed would be included as factors in determining rankings on mobile search engine results pages.
At Revamp, we had already implemented various plugins and server-side optimizations, such as LightHouse and Google's proprietary PageSpeed reports, to speed up the loading of our clients' sites, but that was not enough.
"I wanted your site to load faster than competitors and as quickly as possible," Weis explains. No one wants anything less, but there were reasons why the sites I was responsible for did not load instantly, not just within 1-2 seconds.
James Weis
Founder and Lead Developer of Revamp Agency
The reason is that Weis and his team primarily handle small and medium-sized enterprises. Most are BtoB, and while some are BtoC, all the websites managed by Revamp are fundamentally very similar and quite simple, even if they have integration with e-commerce or storefronts.
Revamp has been using WordPress for several years, and both the team and clients were satisfied with the service, but all sites were built on WordPress. However, what Weis and his team discovered was that no matter how many plugins they used or how much front-end optimization they performed, the site's loading speed did not improve as expected.
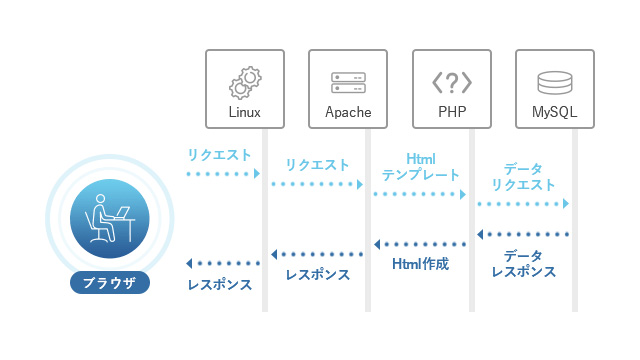
Even utilizing CDN or optimizing server-side functions was equally futile. In such dynamic WordPress sites, no matter how simple and clear the content is, it felt like there was a limit to the loading speed.
Unable to find a way to reduce loading times, Weis and his team decided to think beyond the existing WordPress ecosystem. They began searching for alternative platforms to build and manage their clients' websites.
Fortunately, they had a completely new option.
①Reasons Why WordPress Could Not Be Used with Revamp
The reason Revamp considered options other than WordPress for the client's site was not just the loading speed.
As the number of our clients' websites has increased, more and more time has been spent monitoring plugin updates to keep them up to date and secure. Honestly, it was taking several hours each month, but it didn't make sense for the company financially," says Weis.
Additionally, we have increasingly been troubled by legacy client sites. Many of Revamp's clients have been using their sites for years, and while the front end of the site has been refreshed, the back end has become complex, making it difficult for new account managers and junior marketers on the team to navigate when publishing new content.
This issue has become an even greater challenge for clients who require unique access to the CMS, whether it is legacy or not, and who regularly perform updates themselves. Training and support for clients, including situations where clients accidentally disable plugins or break modules, has been time-consuming and frustrating for both Revamp's account managers and the clients.
Moreover, many of these sites are based on templates, and Weis felt unnecessary restrictions in updating the appearance and atmosphere of the sites that designers can offer to clients. Clients get bored with templates that are ubiquitous, but they are resistant to completely redesigning and rebuilding the design.
Weis struggled to find a way to write new code that updates existing templates to create a custom and fresh look without slowing down the site's speed at all.
"There are reasons why WordPress has dominated the world of CMS platforms and website design, but for customers seeking continuous design updates to improve bounce rates and conversions, as well as an easy-to-use interface, WordPress has become too complicated," says Weis.
In conclusion, the main issues that Revamp Agency faced with WordPress are as follows.
- Unsatisfactory page load speed
- Legacy site using an old backend solution
- Support for training customers to access the CMS
- Boring and clearly template-like design
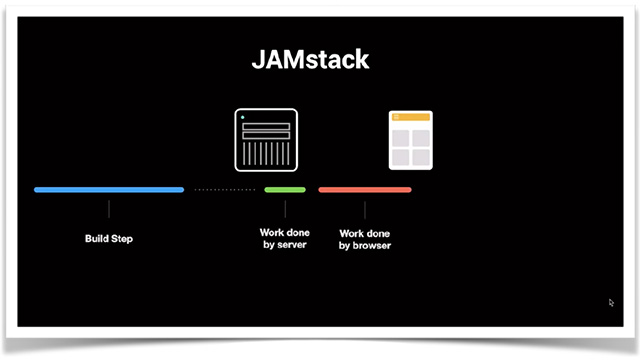
②Jamstack and React-based Gatsby Solutions
Last autumn, with these pressures weighing heavily on Weis, they learned of the existence of a new static site generator called "Gatsby," based on React, which released software version 2 in June 2018.
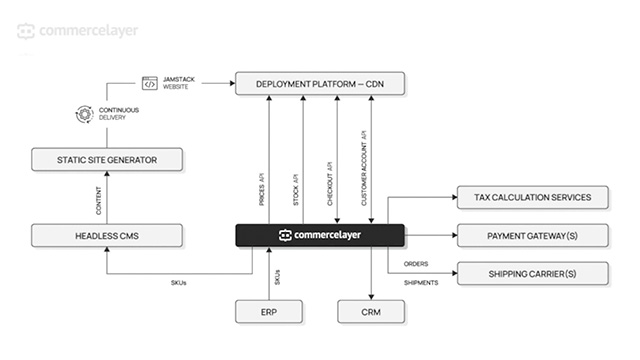
Gatsby is a static site generator based on React and equipped with GraphQL. In other words, it includes the best features of the React JavaScript library, GraphQL, and tools that enable a completely new front-end web building experience. Built on Jamstack, which includes JavaScript, APIs, and markup, it can be easily scaled with minimal overhead costs for developers.