This section provides an overview of what is necessary for success in SEO, whether you are running a Jamstack website or not.
 Author: Nebojsa Radakovic March 9, 2021
Author: Nebojsa Radakovic March 9, 2021

Two years ago, we set several goals and published this guide.
First of all, I wanted to rank high for the keyword Jamstack SEO (last year we consistently held the 1st and 2nd positions, so the keyword was successful. By the way, the example provided at the end of the article explains how to do this). As for the SEO guide, it was completely unsuccessful, as expected. The reason for this becomes clear when you read the entire guide.
Next, we wanted to shed light on the importance of SEO, which is often overlooked, and help Jamstackers understand best practices that they can utilize for themselves and their clients. Since the article's PDF has been downloaded over a thousand times, we can say this was a success.
Two years is a very long time, and many things have changed in the world of SEO and Jamstack. In other words, by May 2021, there will be even more changes (I will explain this point later). Therefore, now is the perfect time to rewrite and update this guide so that everyone can act in a timely manner.
Let's get started right away.

The main keyword is included within the first paragraph, within the first 100 words. Furthermore, looking at the page's source code, it can be seen that the length of the TITLE is between 55 to 70 characters or 570 pixels (including spaces), and the length of the meta DESCRIPTION is between 120 to 160 characters, with an excellent descriptive CTA.
Simply following the tips above and the content of this post does not necessarily mean you are compliant with current SEO standards.
Even now, SEO is important, but it has evolved from simple keyword placement and optimization of TITLE and META description tags. There are at least several hundred ranking factors that Google uses to rank pages (if not more). However, the exact importance and value of those factors in the ranking algorithm is not fully understood.
That's not all.
SEO has become more complex than ever due to intense competition, the experience level of searching users, frequent algorithm updates, and the unusual number of new features in search results (only 2.4% of all Google search results do not include at least one SERP feature). It goes without saying that user expectations are high.
Now, if you want to properly implement SEO, you must think beyond just the target keywords and title tags. You also need to consider branding, audience behavior, search intent, user experience, backlinks, analytics, and competition. Additionally, since May 2021, page experience in accordance with Core Web Vitals is required.
It is no longer something that can be addressed just once.
Moreover, the acquisition of traffic through SEO has also changed. For example, let's look at keywords with featured snippets. According to research data from Ahrefs, featured snippets appear in 12.29% of search queries.
With such search queries, even if you rank first in organic search, the traffic will be lower and the click-through rate will be lower compared to queries from the same place a few years ago. Even if you acquire a featured snippet, it does not guarantee proper traffic.
Despite the decrease in traffic from Google to websites compared to before, Google remains the number one source of traffic for most websites. This may make it more important than ever for developers and marketers to delve deeper into SEO.
Also, it may be hard to believe, but having a Jamstack website is very beneficial.
1. What is SEO (Search Engine Optimization)?

H2 tags are tags for subtitles that include slightly different keywords (they often appear in articles) because a big G might pick them up and display them in the "People Also Ask" box.
According to the Web Almanac, search engine optimization (SEO) is a method of optimizing the technical structure of a website, the relevance of its content, and the popularity of its links to make information easier to find and enhance relevance to meet users' search needs.
In simple terms, the goal of SEO is to rank content highly for targeted keywords in search engines and attract the attention of potential customers. In reality, we aim to place content in the top 5 positions on the first page, as they account for 67.6% of the clicks coming from that search results page.
Google Search holds a market share of 91.86% and is undeniably the leader in the global search engine market. Most articles provide tips, tricks, and strategies to improve rankings on Google. This article is no different.
As mentioned earlier, current SEO goes beyond page optimization and can be divided into two parts: technical SEO and content SEO.
Dive into best practices and see where Jamstack fits in.
1-1 Technical SEO


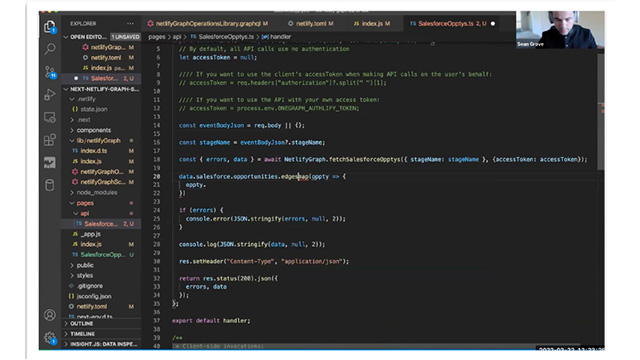
Please check the source code. The HTML code in the image above will be displayed as follows.
<img
src="technical-seo.png"
alt="Technical SEO is what helps your content play a central role in SEO."
/>
Keywords in image names and alt tags. The goal here is to provide useful and informative content, considering the appropriately used keywords and the context of the page/section's content. This will help ensure that your images target the keywords for Google Image Search and are displayed accordingly.
Technical SEO, which is a significant theme in itself, is designed to play a central role. It focuses on enhancing website visibility and providing a better web experience for users and search engines.
Basically, technical SEO focuses on web performance, indexing, and crawlability.
1-2 Web Performance

Search engines like Google and others understand the structure of the text on a page using H tags, such as this H3 subtitle. Since this topic is part of a larger topic, another H tag was needed to explain it to the crawlers.
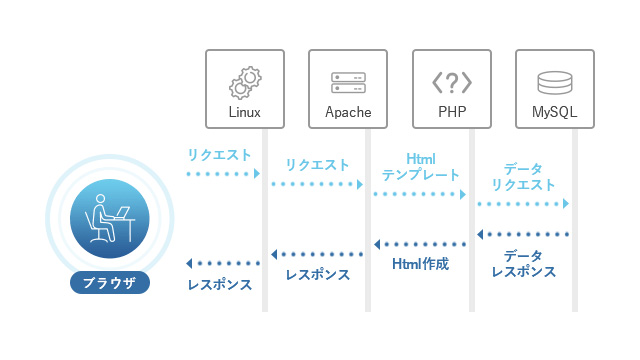
According to Wikipedia's definition, web performance refers to the speed at which a web page is downloaded and displayed in the user's web browser.
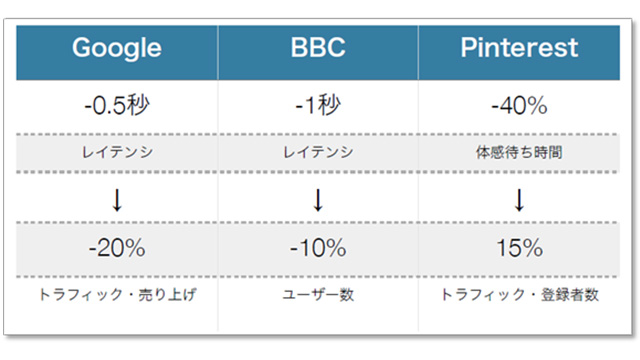
Performance is an area where web developers and SEO specialists work together. Since 2016, when global mobile internet usage surpassed desktop, speed has become an increasingly important ranking factor. Today, it is essential to have a fast-loading website to enhance the user search experience. Additionally, since Google places great importance on user behavior, it has found ways to measure UX and performance together. This includes page experience signals and Core Web Vitals.
1-3 Page Experience
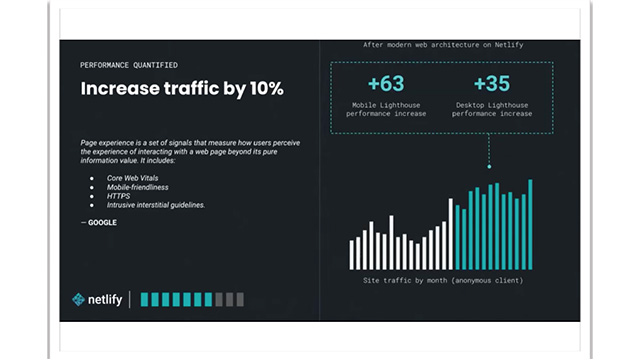
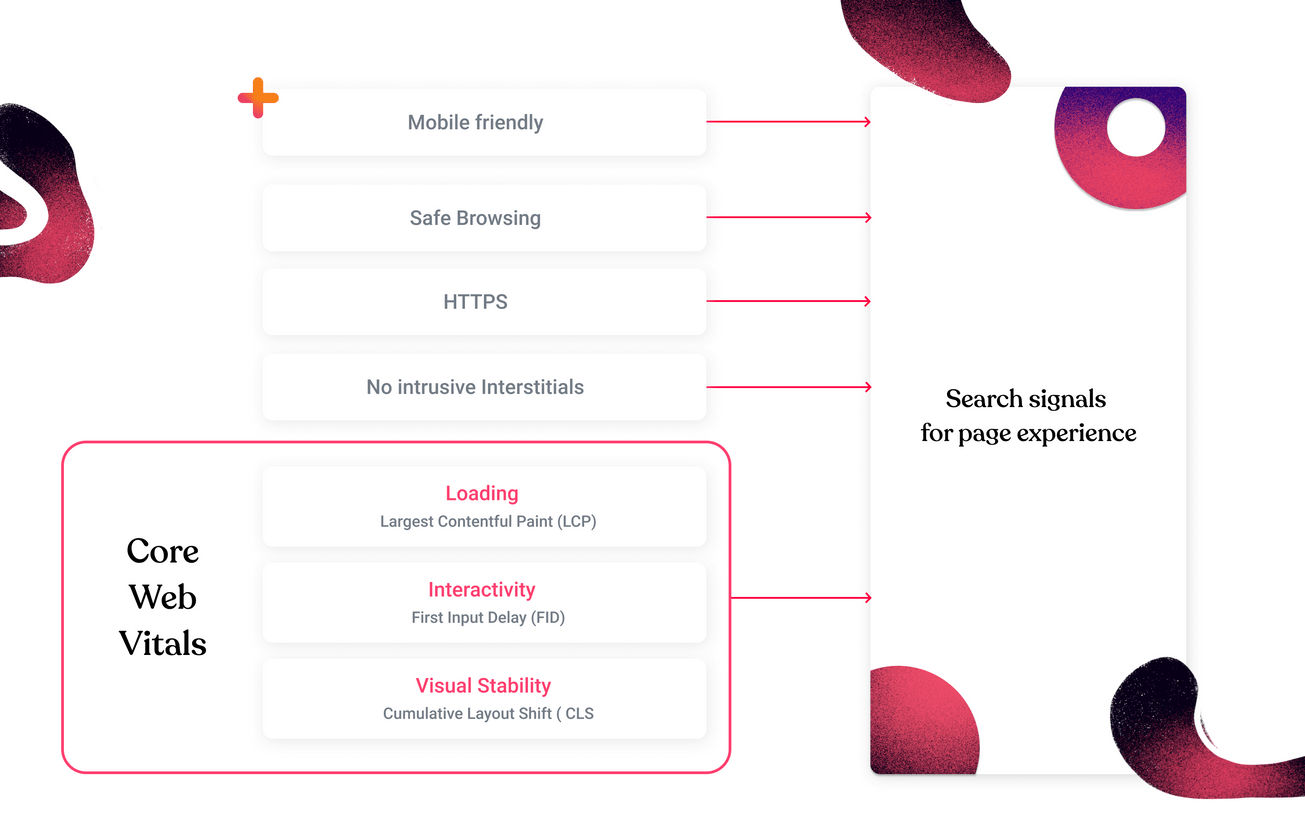
Page experience is a set of signals that measure how users feel about the interactions on a web page, beyond just the content. According to Google, the following signals are essential for providing a good page experience.

Mobile Friendly: Adopting a responsive design that adjusts to the screen is not just a flashy option for your website. It is a necessity from both the user and search engine perspectives. Please use Google's Mobile-Friendly Test or check for issues in Google Search Console under Enhancements > Mobile Usability.
Starting from March 2021, with Google implementing mobile-first indexing for all websites, it has become necessary to ensure that our website not only displays perfectly on multiple screens but also has an easily accessible mobile version that can be crawled and indexed by Googlebot.
Safe Browsing: It is very important to ensure that websites can be browsed safely. In this regard, please scan all website files to detect and remove malicious software, and monitor all parts of the website for regular updates.
For WordPress users, it is important that the WP core installation, plugins, and themes are regularly updated to address known potential server security issues as quickly as possible.
The best way to check for any safe browsing issues is to look in the "Security and Manual Actions" section of Google Search Console.
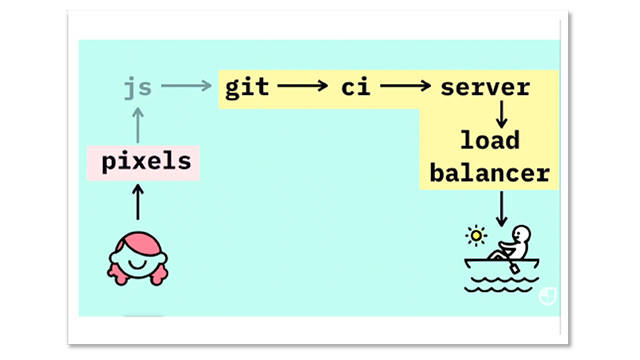
Now, having a website built with Jamstack means that the services are clearly separated. The front end and back end are decoupled, and server-side processing relies on APIs. This significantly reduces the likelihood of being subjected to malicious attacks.
HTTPS: We prioritize user privacy and security, helping to prevent communication between the website and the user's browser from being tampered with. HTTPS has been a ranking signal since 2014. However, by giving it a new role as part of page experience, its importance is further emphasized.
There are two things to consider here. Is your website served over HTTPS? Also, is your website correctly redirected to HTTPS? First, if you haven't done so yet, let's enable HTTPS on your server as soon as possible. Use tools like SEMRush, Ahrefs, or Screaming Frog SEO Spider to check if the redirect from HTTP to HTTPS is implemented correctly.
Invasive Interstitials: No one likes pop-ups, but that doesn't mean they shouldn't be used. It means using them responsibly. In other words, we must ensure that pop-ups and interstitials (such as those used for age verification, cookie usage, GDPR compliance, etc.) do not completely block the content of the website (especially on mobile screens), cause layout shifts, or exhibit annoying behaviors that appear with each page or user action.
1-4 Core Web Vitals
The purpose/idea of Core Web Vitals is to provide healthy and measurable metrics for Real User Experience/Metrics (RUM). It serves as a foothold for improving website performance and UX.
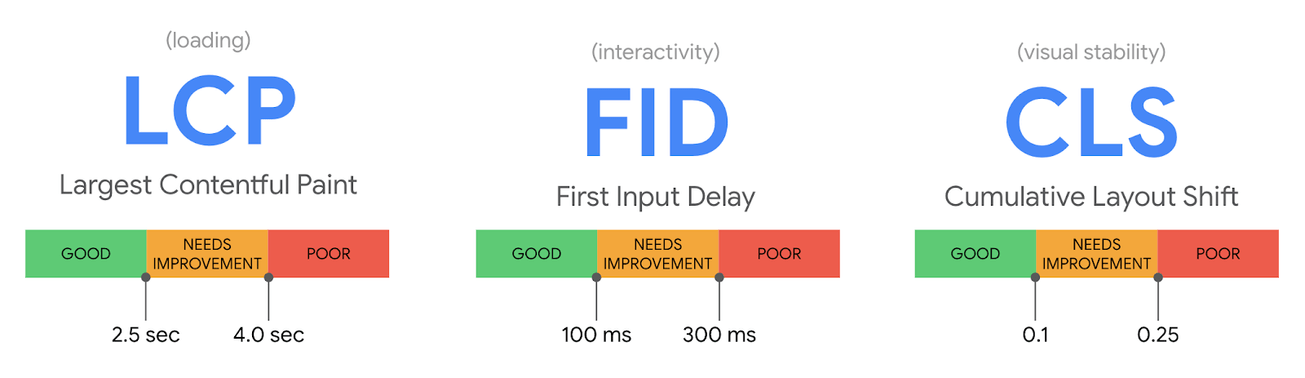
CWV is defined by three elements: loading performance, interactivity, and visual stability of the page, and is measured by three metrics: LCP, FID, and CLS.

LCP (Largest Contentful Paint) measures the loading speed, specifically the time it takes for the largest average element to be displayed on the screen. In many cases, this is the hero image or video, or the main text block of the page.
FID (First Input Delay) measures the responsiveness of a page. In other words, it measures the time it takes for a page to respond after a visitor attempts to interact with an element (consider actions like clicking a link or filling out a form).
CLS (Cumulative Layout Shift) measures the stability of the page layout during loading. When you enter a page, the text that was previously in the center may suddenly move down, right? The CLS score measures the impact of the shift on the viewport.
Improving CWV varies depending on whether the website is built on WordPress, Shopify, or a custom web development solution. However, there are several useful detailed articles on what can be done to enhance CWV, providing general tips to consider.
We will not go into detail about that here. However, please take a look at BACKLINKO, one of our clients, who revamped their code to improve their CWB score. Learning from the examples of others is always one of the best ways to learn.
2. What is the impact of page experience signals on search results?
Google has already stated that these UX ranking signals will not be stronger than content-related signals, but we do not know what kind of weighting will actually be applied. I think we will find out soon.
However, what is being said is that in order to benefit from the related ranking signals, it is necessary to meet the minimum thresholds for all Core Web Vitals. This needs to be done in addition to improving the user experience of the website, which affects metrics such as bounce rate, page dwell time, and number of sessions.
In addition to the changes made to improve CWV, it will take at least 28 days for these changes to be fully reflected in Google's data. This means that the time to take action is now.
In other words, improving Core Web Vitals can positively impact search engine rankings and undoubtedly enhance user experience as well.
And today, user experience (UX) is everything. The page experience update gives weight to UX in search algorithms. Just this fact alone makes it worthwhile to spend time improving Core Web Vitals.
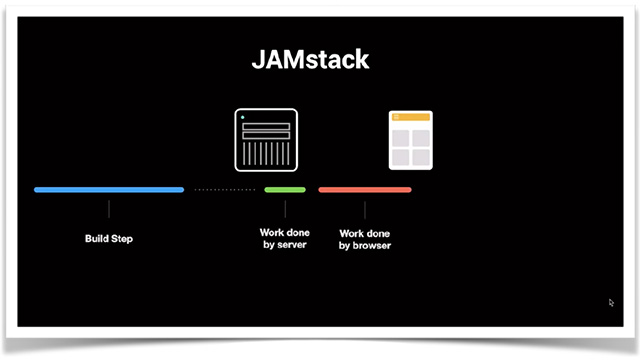
3. What about performance, Core Web Vitals, and Jamstack?
One of the most outstanding features of Jamstack websites compared to others is the improvement in performance. You may not be aware, but in Jamstack, HTML files are pre-generated and served via a CDN instead of being rendered on the server. This reduces DOM ready and full page load times.
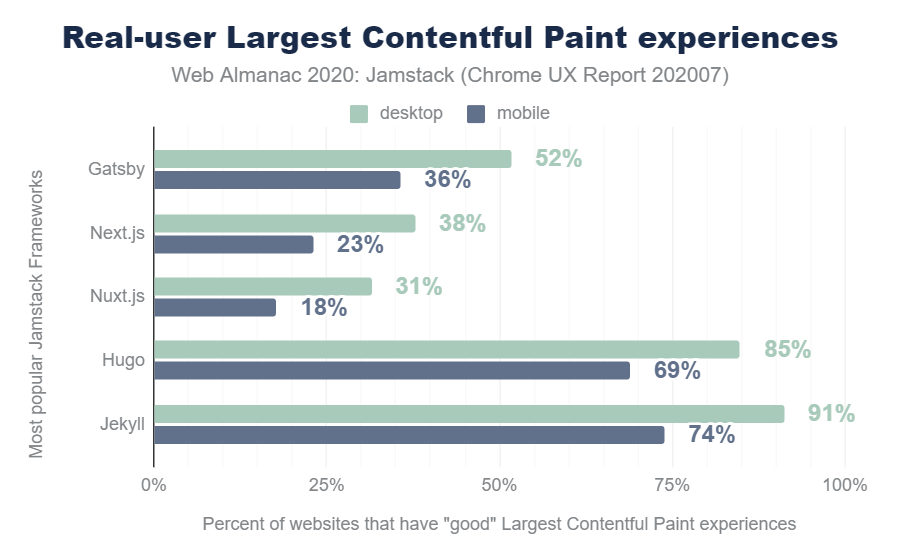
Let's take a look at the actual Core Web Vitals statistics of the top 5 Jamstack static site generators.

The case study introduces the improvements made for our clients using Jamstack. If you have a project that is suitable for Jamstack or are considering migrating your website to a more performant stack, please feel free to contact us.
Bejamas Service Introduction Materials
This is information about the latest web development method, Jamstack, and its developer, Bejamas.
Human Science collaborates with Bejamas to support improvements in manuals, FAQs, corporate websites, and more.

- What is Jamstack? What can be achieved?
- Technology Used by Bejamas
- Services offered by Bejamas
- Bejamas Collaboration Approach
- Client Testimonials
- Case Study