Revamp AgencyがWordPressショップからJamstackに移行し、読み込みが速く、完全にカスタマイズ可能なウェブサイトで顧客を喜ばせるために、Bejamasがどのような支援をしたのかをお話いたします。
 著者:Denis Kostrzewa 2019年1月23日
著者:Denis Kostrzewa 2019年1月23日

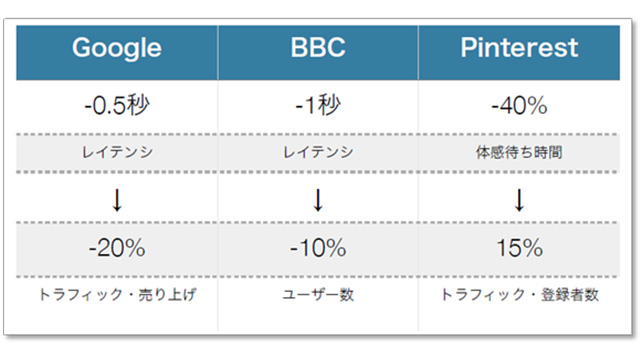
2017年の秋、Revamp Agencyの創業者兼リード開発者であるJames Weisは、クライアントのウェブサイトの読み込みを速くする方法を探していました。同年7月、Googleはモバイル端末向けのGoogle検索エンジン結果ページでの順位決定の要因として、サイトのロード時間や全体的なスピードを正式に含めることを発表しました。
Revampでは、クライアントのサイトの読み込みを速くするために、LightHouseやGoogle独自のPageSpeedレポートなど、さまざまなプラグインやサーバーサイドの最適化をすでに行っていましたが、それだけでは不十分でした。
「私はお客様のサイトが競合他社よりも速く、できるだけ速く読み込まれることを望んでいました」とWeisは説明します。それを望まない人はいませんが、1〜2秒で読み込まれるだけではなく、私が担当しているサイトが瞬時に読み込まれない理由がありました。
James Weis
Revamp Agency創業者兼リード開発者
その理由は、Weisと彼のチームが主に中小企業を担当しているからでした。ほとんどがBtoBで、中にはBtoCもありますが、Revampが管理するすべてのウェブサイトは、Eコマースとの統合やストアフロントを持つものであっても、基本的には非常に似通っており、非常にシンプルなものでした。
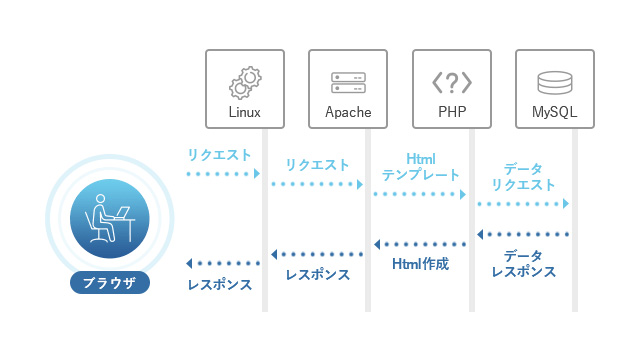
Revamp社は数年前からWordPressを導入しており、チームもクライアントもそのサービスに満足していましたが、すべてのサイトがWordPressで構築されていました。しかし、Weisと彼のチームが発見したのは、プラグインをいくら使っても、フロントエンドの最適化をいくら行っても、サイトの読み込み速度が思うようにはならないということでした。
CDNを活用したり、サーバーサイドの機能を最適化したりしても、同様に無駄でした。このような動的なWordPressサイトでは、どんなにシンプルでわかりやすいコンテンツであっても、読み込み速度に限界があるように感じました。
読み込み時間を短縮する方法が見つからないことで、Weisと彼のチームは、それまでのWordPressのエコシステムの枠を超えて考えることにしました。彼らは、顧客のウェブサイトを構築・管理するための代替プラットフォームを探し始めました。
幸運なことに、彼らには全く新しい選択肢がありました。
①RevampでWordPressが使えなかった理由
Revamp社がクライアントのサイトにWordPress以外の選択肢を検討した理由は、読み込み速度だけではありませんでした。
「お客様のWebサイトの数が増えるにつれ、プラグインのアップデートを監視し、最新の状態と安全性を保つために、ますます多くの時間が費やされるようになりました。 正直、毎月何時間もかかっていましたが、会社にとっても経済的にも意味がありませんでした」とWeisは言います。
また、レガシーなクライアントサイトにも悩まされることが多くなりました。Revampのお客様の多くは、何年も前からサイトを利用しており、サイトのフロントエンドは刷新されていましたが、バックエンドは複雑になっており、新しいアカウントマネージャーやチームのジュニアマーケターが新しいコンテンツを公開する際にナビゲートするのが困難になっていました。
この課題は、レガシーであろうとなかろうと、CMSへの独自のアクセスを必要とし、定期的に自分でアップデートを行うようなお客様にとっては、さらに大きな課題となりました。クライアントのトレーニングやサポートは、クライアントが誤ってプラグインをオフにしてしまったり、モジュールを壊してしまったりした場合も含めて、Revampのアカウントマネージャーとクライアントの双方にとって時間がかかり、フラストレーションが溜まるものでした。
また、これらのサイトの多くはテンプレートが基盤となっており、デザイナーがクライアントに提供できるサイトの外観や雰囲気の更新に、Weisは不必要な制限を感じていました。クライアントは、どこにでもあるようなテンプレートでは飽きてしまいますが、デザインを一新して作り直すことには抵抗があります。
Weisは、既存のテンプレートを更新してカスタムで新鮮な外観を作りながら、サイトのスピードを全く落とさない新しいコードを書く方法を見つけ出すのに苦労しました。
「WordPressがCMSプラットフォームやWebサイトデザインの世界を席巻したのには理由がありますが、直帰率やコンバージョンを向上させるための継続的なデザイン更新や、すぐに使いこなせる簡単なインターフェースを求めているお客様にとっては、WordPressはあまりにも煩雑なものになっていました」とWeisは語ります。
結論から言うと、Revamp AgencyがWordPressで直面した主要な問題は、以下の通りです。
- 満足のいかないページロードスピード
- 古いバックエンドソリューションを使用したレガシーサイト
- お客様自身がCMSにアクセスするためのトレーニングのサポート
- 退屈で明らかにテンプレート的なデザイン
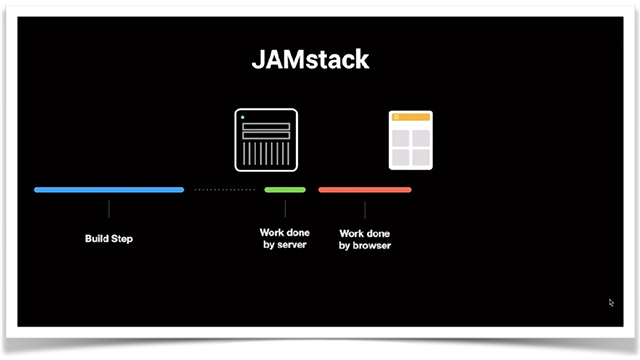
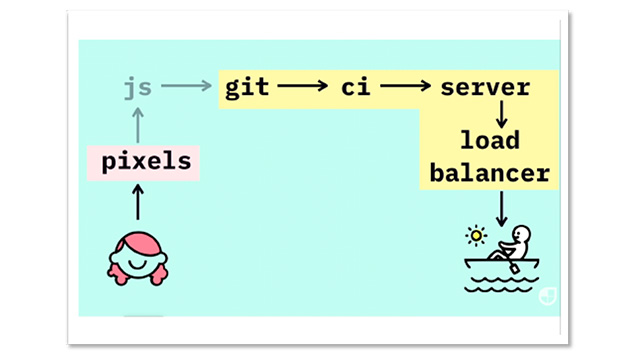
②JamstackとReactベースのGatsbyの解決策
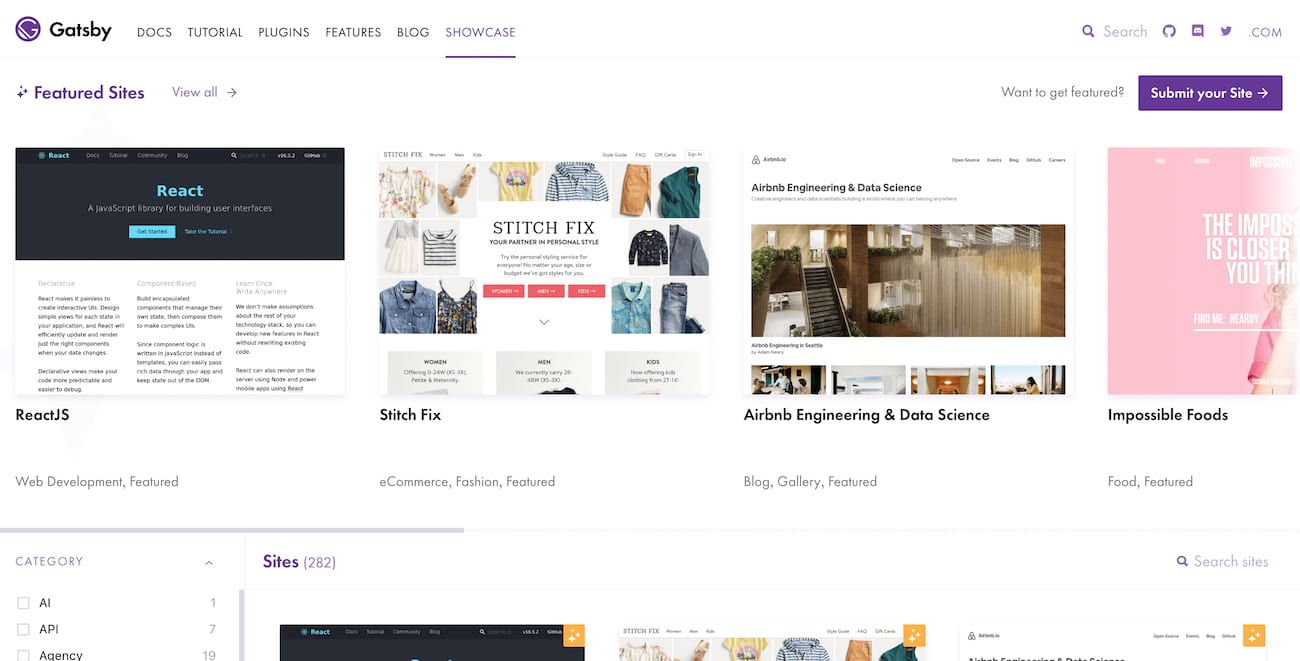
そこで昨年の秋、これらのことが重くのしかかっていたWeisは、2018年6月にソフトウェアのv2をリリースした「Gatsby」というReactベースの新しい静的サイトジェネレーターの存在を知りました。
Gatsbyは、ReactベースでGraphQLを搭載した静的サイトジェネレーターです。つまり、ReactのJavascriptライブラリ、GraphQL、そして全く新しいフロントエンドのWeb構築体験を可能にするツールの最高の機能を含んでいます。Javascript、API、マークアップなどのJamstackをベースに構築されており、限られた開発者のオーバーヘッドコストで簡単にスケーリングできます。