【Overseas Event Introduction】
The Future of the Jamstack – Exciting
Frameworks, and Tools, and More with
Cassidy Williams
Web development and video creation related to Jamstack, actively working as a writer, developer James Quick. His YouTube channel boasts over 120,000 subscribers.
This time, we will bring you an interview with Cassidy Williams, the director of Netlify, by James Quick.
What will be discussed about the future of Jamstack!?
※The language of the presentation is English, but it will be introduced in Japanese on this blog.
- Table of Contents
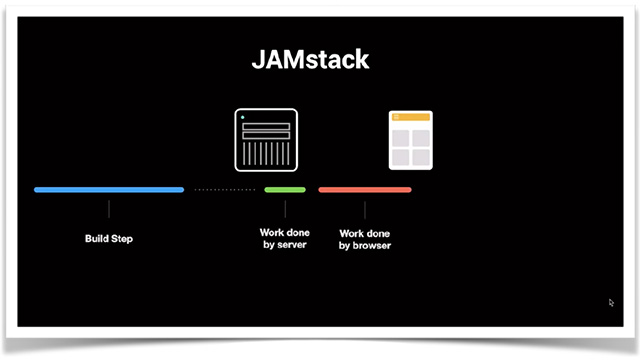
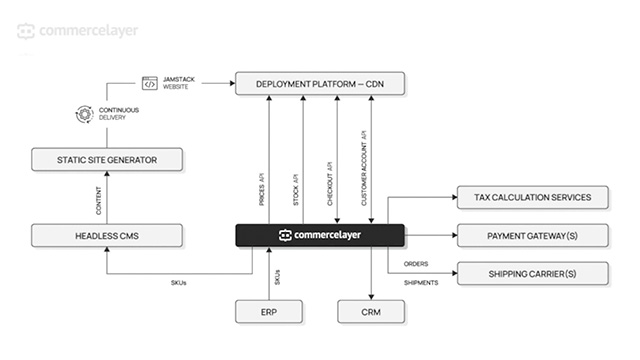
What is Jamstack?
Cassidy Williams responded as follows.
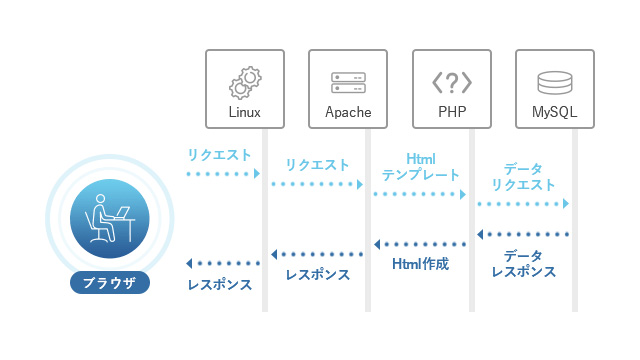
Cassidy Williams: "Web development technology that compiles everything beforehand and retrieves data as needed," she will answer. In other words, it is an architecture that minimizes decoupling (dependency).
It can also be said to be similar to developing a mobile app. Applications made for iOS and Android are already compiled, and data is only retrieved and processed as needed. In Jamstack, the browser is treated like an operating system, and the behavior is very similar.
When she joined Netlify, all the staff were obsessed with the buzzword "Jamstack". But she...
"Isn't that just web development???"
It seems that they have been secretly thinking.
In other words, for her, Jamstack is not the emergence of something new, but rather a naming of a concept that has already existed, this is what it is.
James Quick also agrees with this.
James Quick: Both the "J" for JavaScript and the "A" for API have been around for a long time in the world of Jamstack. It's just that now we have a creative way to combine them, which is why we call it Jamstack.
Featured Framework
A framework that is essential for configuring Jamstack. In response to questions from listeners, Cassidy Williams introduced three frameworks that she highly values.
① Vite (Vite)
② REMIX
③ Astro
Let's take a look at what the popular framework is all about!
- Featured Framework -
① Vite (Vite)
"Baito" may sound like an English word, but the correct pronunciation is actually "Vito".
It comes from the French word for "fast".
Vite is a build tool for fast development. The developer of another fast build tool called snowpack is also migrating to Vite.
It is expected to become the mainstream in the future.
Cassidy Williams: "Vite is amazing. It's incredibly fast. It's truly a next-generation tool. I don't even want to be involved with things like webpack that are used for the same purpose... (>_<) id="3">
② REMIX
Framework "REMIX" based on React Router.
Excellent state management.
In addition, it is possible to easily divide page components by URL, allowing for data display for each part. There is no need to wait for the entire page to load.
Great news, we have been open sourced since November 2021!
Excellent POINT of REMIX
● Easy to understand intuitively
If done in the traditional JavaScript way,
Set up asynchronous communication → Load it
Complex operations are required.
That's the simple and straightforward operation of "calling and getting a return value" in REMIX.
● Load necessary files in parallel
This is an advantage that cannot be seen in other frameworks.
Although the overall loading time of the document will be longer, the perceived page display time will be dramatically faster.
REMIX's policy, "Do not show the spinning circle when loading!", has been fully realized.
https://remix.run/
Please experience it on the REMIX website!
③ Astro

The last framework we would like to introduce is "Astro", which has been gaining attention.
Astro is a static site generator, but it has some unique features compared to other similar frameworks.
It is...
The point is that you can freely combine various JavaScript frameworks.
Integrate things written in completely different frameworks such as React and Vue, and ultimately output pure HTML without JavaScript.
It is usually not possible, but through Astro, it becomes possible to exchange data of variables between different frameworks.
If you have technical assets written in different frameworks, Astro will not only be a strong choice, but the only choice.
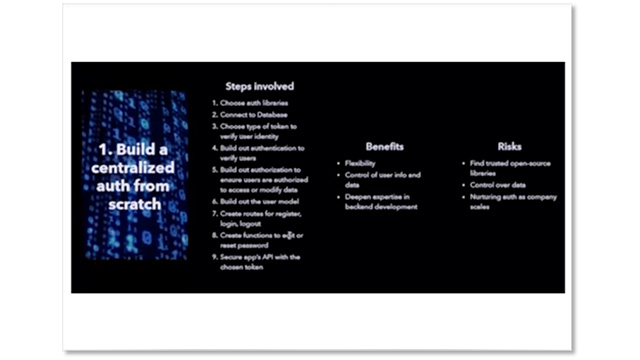
Engineering Theory
While there is a tendency to prefer a method of working on development after properly designing, both individuals,
"Rather than seeking perfection from the beginning, it is important to release something that works, no matter what," it states.
Even so,
"When the number of users increases, it becomes unmanageable..."
"What should I do when going public..."
Many people may hesitate to take action, thinking "what if?"
Actually,
"I have a great idea, but I'm afraid it will be stolen if I share it. But I still want advice. What should I do?"
I often hear such voices.
However,
"First, try making anything. By having someone use it, something will begin."
This is Cassidy Williams' idea.
Furthermore, Ms. Cassidy Williams says.
Cassidy Williams: "I want to convey that no matter how great an idea is, it has no value if it is not put into form."
If someone were to create an app or something based on that idea, let's celebrate the fact that the idea has come to fruition. At the very least, it will serve as motivation to create something else inspired by it. After all, it's not easy to come up with an idea that no one else has thought of.
There are countless people like me who talk about things on YouTube or write about them on blogs. However, each writer and speaker has their own perspective. Therefore, even if someone else is already doing it, it is still valuable.
No matter what the app is, instead of thinking and worrying, it is important to first put it into shape!!
Finally
To avoid repeating the history of struggling with inadequate designs, the current trend is to prioritize more thorough designs. However, with the rise of Jamstack, there seems to be a swing back towards casual development once again.
Perhaps it is now possible to recommend trying to create something, even roughly, because the negative aspects associated with it have been reduced by Jamstack technology, without fear of failure.
Thank you for reading until the end.
Human Science Co., Ltd. offers unique solutions for web content and platforms using the combination of "document creation know-how" and "the latest web development technology (Jamstack)" that other companies do not have.
If you are interested, please contact us here!
Human Science Co., Ltd.
https://www.science.co.jp/document/jamstack.html
Source of this document: https://www.youtube.com/watch?v=ryngYoHXNfQ