We have created an optimal environment for rapid experimentation to support the rapid growth of DrSmile.
 By Thom Krupa
By Thom Krupa

1. About DrSmile
Founded in 2016, DrSmile is a dental company that is gaining attention across Europe. Their mission is to democratize the dental market and enable everyone to smile with confidence. They have achieved this through their flagship product, the latest affordable clear aligner technology for teeth straightening.
2. DrSmile and Bejamas: The Path to Jamstack
Patrycja Dzaluk, one of the lead developers at Bejamas, is writing an excellent case study about DrSmile. It showcases how DrSmile has established its reputation as a provider of modern dental care, highlighting their high-tech approach, the use of unique expertise, and their commitment to delivering the best customer service.
We believed that in order to continuously check whether our marketing aligns with our reputation, it is necessary to conduct ongoing tests. Therefore, they wanted to implement an A/B testing strategy to support and enhance their successful growth strategy.
3. What is A/B/n Testing?
A/B testing is a method of testing multiple variations of the same page to measure specific KPIs related to performance. It is common in growth marketing to support experiments. The main purpose of A/B testing is to continuously improve existing websites and products, and to understand user responses to different versions of similar pages.
For example, you can test simple hero text and images to compare two completely different versions of a page.

The easiest way to run A/B tests is to use apps designed for such experiments, like Optimizely, VWO, and Google Optimize.
Now, when introducing these tools, there are several routes to consider. Therefore, I will explain the main challenges when implementing an A/B testing strategy.
What are the challenges of implementing A/B testing?
A/B testing is an excellent method for marketers to evaluate the success of their marketing efforts, but it requires an implementation strategy. Additionally, each implementation strategy comes with several side effects.
The simplest way to conduct such experiments is to install a client-side JS script. By doing so, each tool will generate snippets and input them into the elements of the page you want to test.
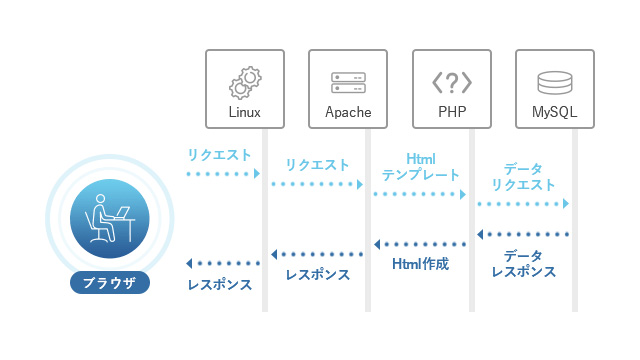
The issue here is that the script is causing render-blocking to avoid style flickering. This means that the browser cannot render anything until the script is loaded and executed.
- Serious performance issues that may affect test results
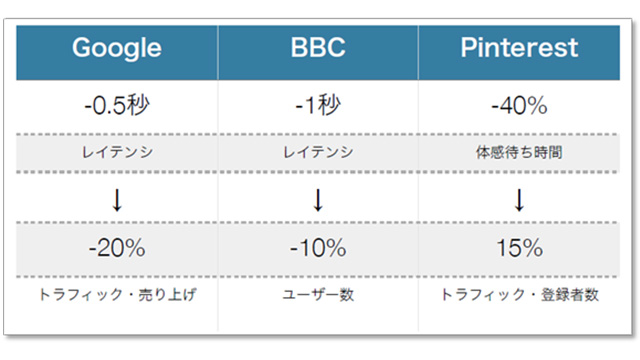
- Slow loading leads to decreased conversion rates
- Terrible User Experience
In that case, we will conduct A/B testing using server-side experiments. However, this option requires a server that we do not have when fully utilizing Jamstack. Needless to say, scalability and caching are not easy for servers.
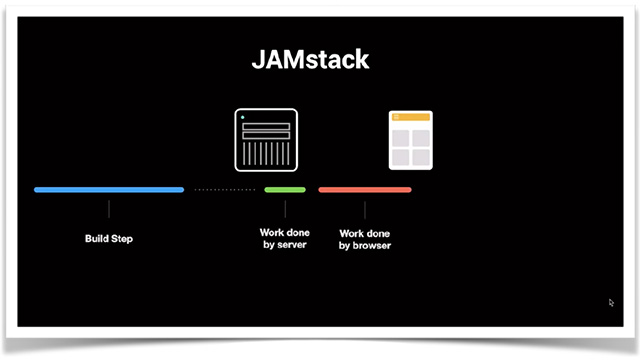
To fully leverage Jamstack, we want to conduct experiments as close to the user as possible to ensure the fastest experience. And this is where Edge comes into play.
You can utilize serverless features such as Cloudflare Workers and Netlify Edge Handlers with interesting enhancements. They are also ideal for direct changes on the page as they can minimize cold starts.
4. What is Edge?
Edge computing allows code to be executed close to the user. This characteristic reduces latency and improves response times. In a standard setup, all code is executed on the origin server or cloud data center. Since the execution limit for edge functions is often around 50 milliseconds, Edge is the best choice when you want to execute small scripts quickly.
Common usage examples include the following.
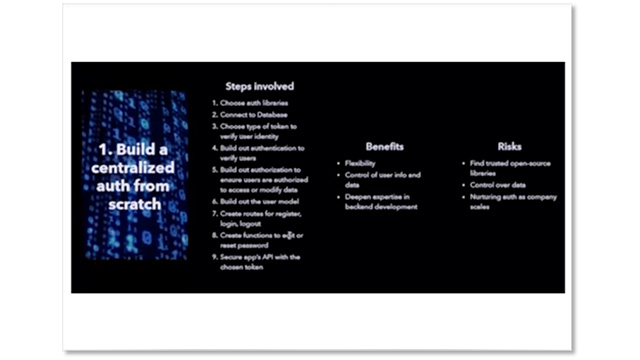
- User authentication. You can verify users directly in Edge.
- Content localization. We translate content according to the location of the request.
- Personalized Advertising
- A/B Test
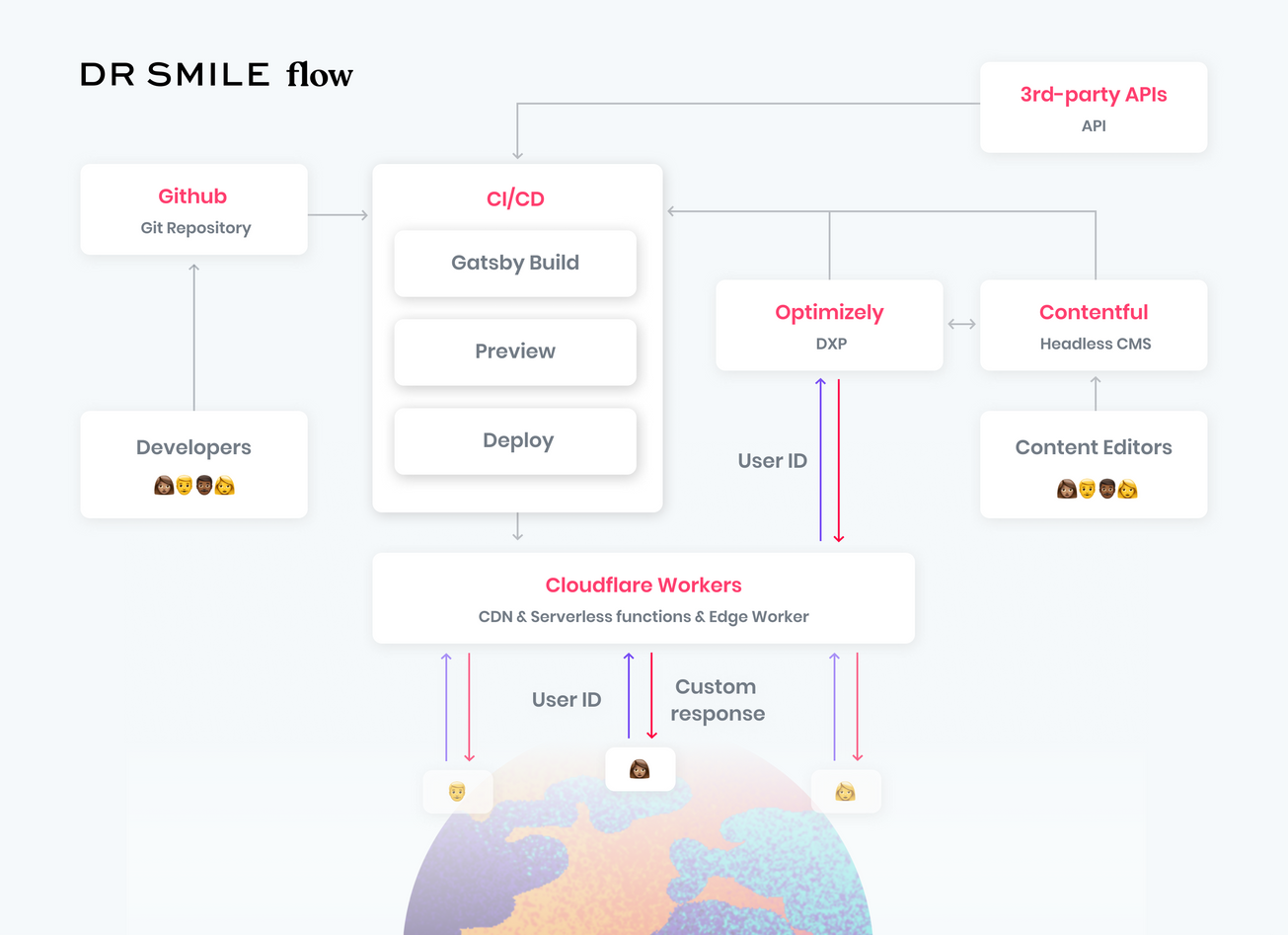
5. Customization in Edge
At DrSmile, we decided to use Cloudflare Workers to modify HTML responses and provide different variations of experiments to each user. This response is generated by us at the Edge and is based on an anonymous user ID stored in cookies.
Once you have obtained the ID, retrieve data from the Optimizely API and display the selected variant.

Here, we will introduce what new users experience when they access the website.
- If there is no user ID, the worker will create a new unique ID.
- The operator requests the variant selected for the experiment in Optimizely.
- The worker modifies the HTML and returns a customized version of the page to the user.
- Users will receive an ID in the cookie header.
For repeat visitors, the first step can be skipped since the ID stored in the cookie is already known. When a returning user is detected, the worker returns with the same variant, maintaining consistency in the test across multiple sessions.
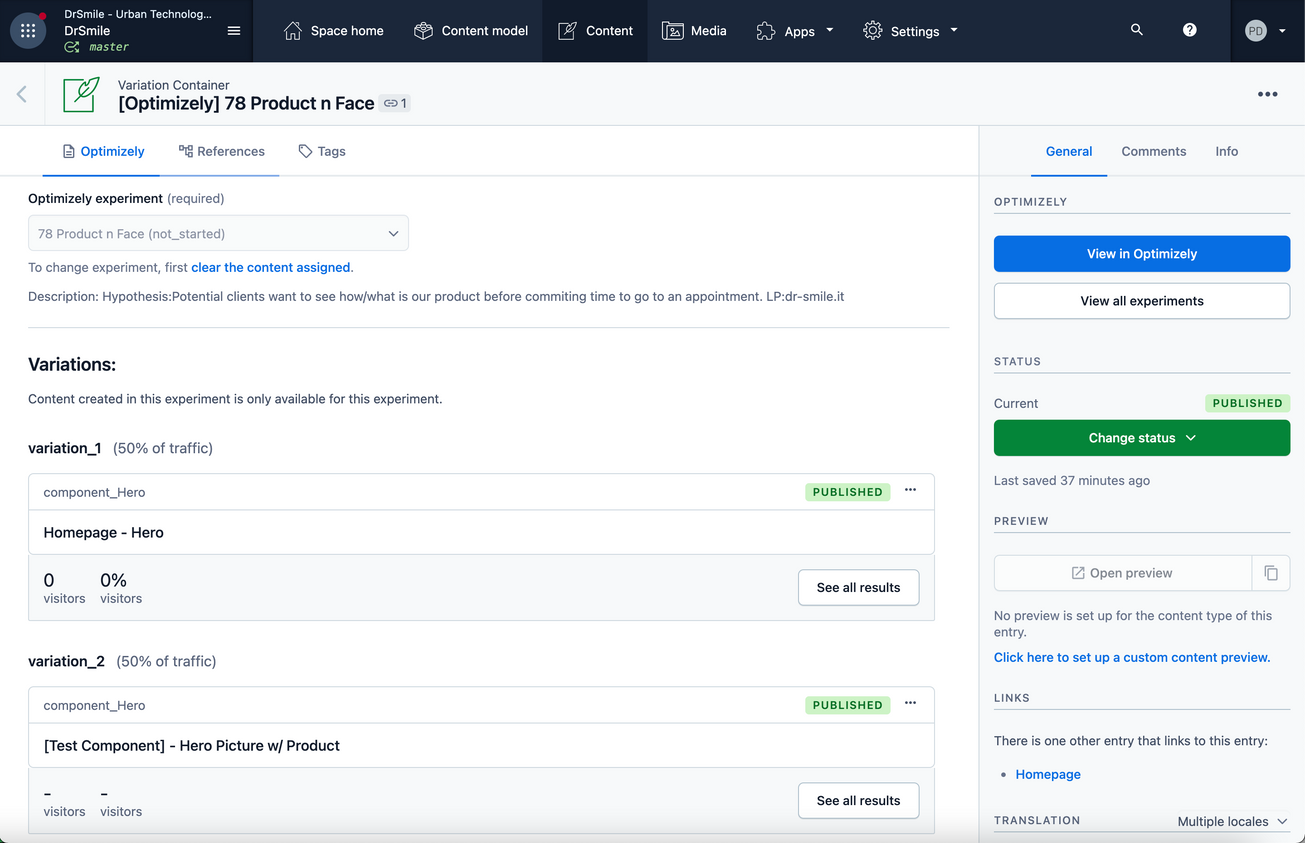
6. Transformation of the Editor Experience
Now is the time to enhance the editor experience. Here, we introduce what we are working on. DrSmile uses Contentful as a headless CMS, and Optimizely provides a plugin to connect to Contentful.

Therefore, we have created a preview environment so that editors can easily experiment.
Each component has a simple tab that allows you to switch controls and versions.
We will introduce that situation.
7. Results
To achieve significant results, it is necessary to establish the optimal strategy according to the objectives. DrSmile aims to provide customers with the most sophisticated digital experience, and for that, we believe an architecture centered around Jamstack is suitable.
Using a user-friendly editor, the marketing team can create and run A/B tests in just a few minutes. Knowing how important customer experience is, they can quickly test and confidently determine which content or features are best for their customers.
We believe that one of the reasons for our success is the choice of Cloudflare Workers, which allows us to leverage Cloudflare's global network. Additionally, the deployment to Cloudflare Workers propagates globally in under one second, playing a crucial role in smoothly delivering experimental content to users. Being lightweight, Cloudflare Workers can be executed before all requests, helping to determine which experiments users should conduct.
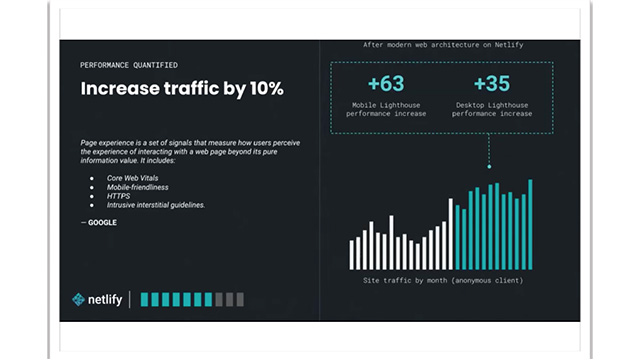
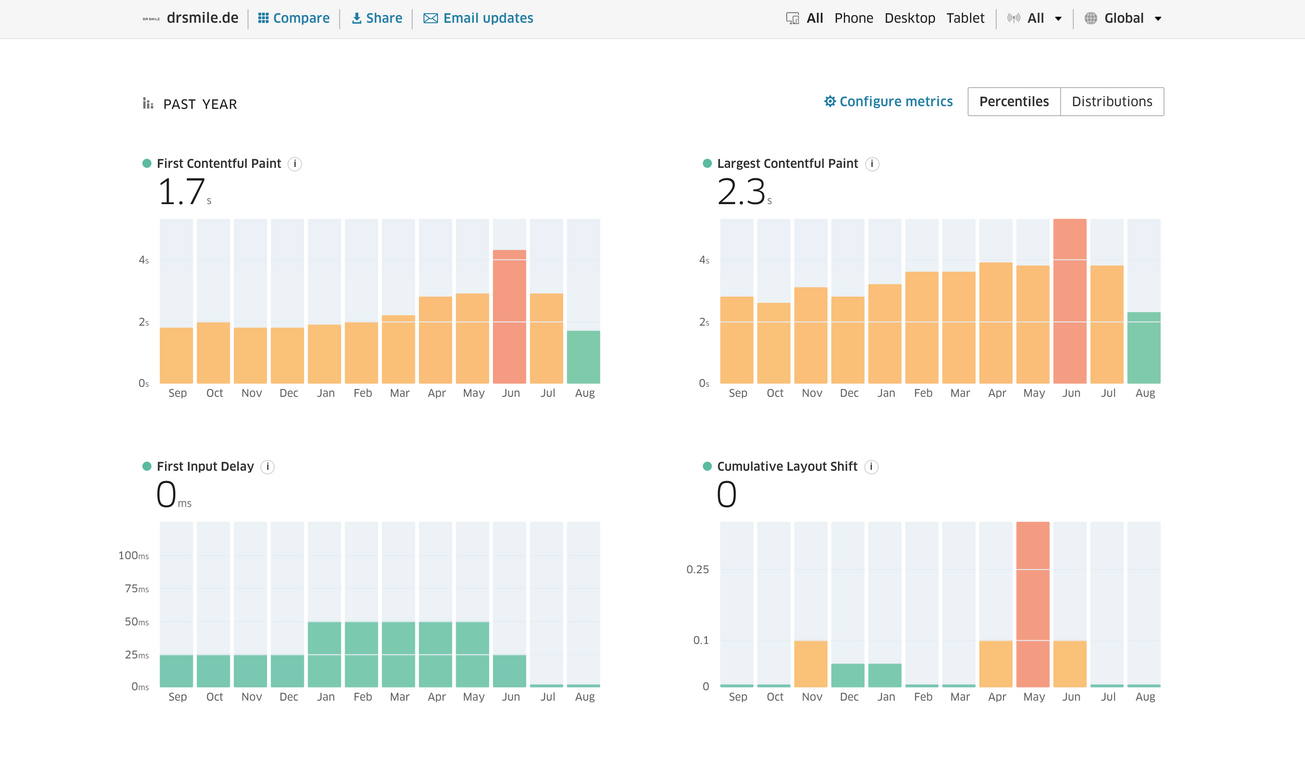
7-1 Core Web Vitals Fixes
This data is from the past 30 days. Looking at the overall picture, we have been struggling with performance issues for several months.

The new settings were implemented in July, and since then, performance has improved. August is the first month that DrSmile is fully compliant with Core Web Vitals assessment.
Mr. José Adame from DrSmile says the following.
Dealing with flicker that occurs in client-side A/B testing applications has been an essential pain point until now. However, you no longer have to do that. By combining the technologies of Optimizely Full Stack and Cloudflare Workers Edge, you can achieve a seamless and fast user experience while accurately tracking and reporting.
Alberto Adame
Senior Product Manager at DrSmile
We are very pleased that Bejamas and DrSmile were able to collaborate. We also hope that their site will continue to thrive using Jamstack!