What do you do when you need to separate the marketing team from the product team? In such cases, let's upgrade the stack.
 Author: Bruno Aderaldo August 10, 2020
Author: Bruno Aderaldo August 10, 2020

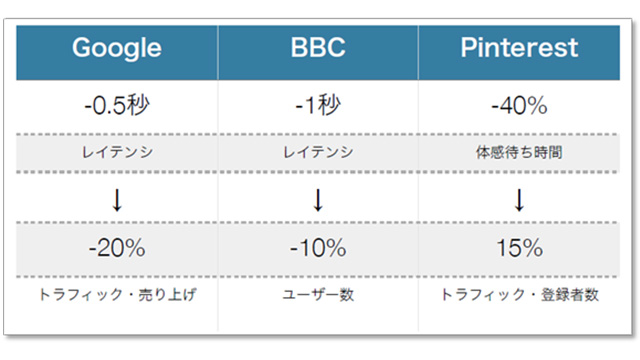
Previously, I talked about the necessity of rebuilding a website and how an old website can negatively impact a business. This was not the case with Newfront's site, but due to the stack being used, the workflow was somewhat challenging.
This marketing site originally used a complex template system, which required communication between teams whenever something needed to be published. Additionally, the teams had set up elaborate webhooks for automatic reconstruction and deployment, which significantly delayed the completion time. Ultimately, this affected engineering speed, website performance, and user experience.
It wasn't that the stack used was wrong. Rather, it means that its capabilities were not fully utilized.
1. New Front Story
The insurance industry is said to be a traditional and rigid sector, resulting in a slow adoption of technology. Newfront is one of the few companies in the industry that has decided to incorporate a modern approach to their work and leverage technology to simplify the experience for customers and brokers.
Especially in vast and complex industries like insurance, advocating for transformation is never easy. From day one, having a clear vision and mission has allowed Newfront not only to propose innovative and effective solutions but also to transform the industry.
2. Overview
Working with companies that share similar mindsets and work cultures facilitates smoother communication and collaboration. From day one, we were able to clearly understand their needs, and they were also able to understand how the changes we proposed would be beneficial.
The website's display speed and responsiveness were slow, far from the level of craftsmanship we care about.
Anthony Short
Engineering Manager at Newfront Insurance
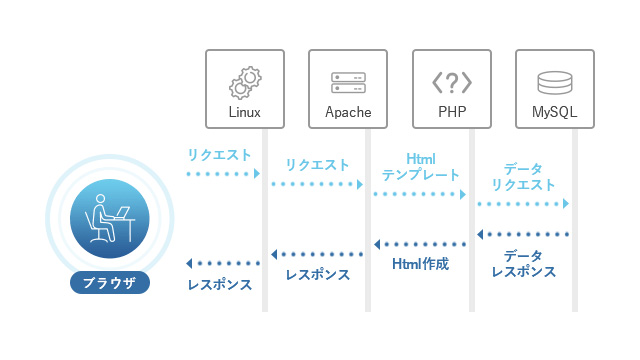
Their website was built as one large application using Next.js. This means that the website, client dashboard, and internal applications were all part of one big Next.js app. As a result, it took a long time to build and had poor usability. Additionally, it was not designed with performance or SEO in mind, so this also needed to be changed.
Another issue was that this app was running an old version of Next.js. Not only was the performance poor, but there were also no new features that could make their lives more comfortable.
Ultimately, we decided to focus on a solution that allows the marketing team to experiment freely, rather than having the web development team publish updates to the production environment.
3. Stack Used
The company's base stack was already well-equipped with Next.js as the React framework for applications, Prismic for content management, and Vercel for CI/CD solutions. Therefore, by maintaining the stack and making several changes, such as upgrading Next.js to the latest version, we were able to maximize the benefits of the stack.
4. The biggest challenge in this project
The biggest challenge was to create a website that allows CMS users to add and edit pages, and immediately see those changes in production. There was an issue with slow builds due to the site being cluttered with internal applications. It was necessary to treat this site as a separate project and move it, which allowed them to have more control and faster builds.
We also considered preparing components that support both themes. This brand uses a dark color scheme, but we wanted to support a light theme on certain pages. In other words, to accommodate both themes, we needed to pay more attention to reusable components. To achieve this, we decided to use "Theme UI," which allows for easy creation of themed user interfaces, and "Emotion," which enables CSS-in-JS. As a result, we were able to create dynamic and reusable components.
By using animations on specific elements such as navigation menus and some page titles, we achieve a modern design. By adopting framer-motion, we were able to add animations without compromising performance.
5. Results
The biggest gain for Newfront Insurance Company was the ability to separate the marketing team from the product team. According to Anthony's explanation, the marketing team can now use the CMS on their own, make changes, and reflect those changes on the site immediately.
I wanted to work with a team that values craftsmanship and quality. I also hoped that the team building the site using Next.js would reduce the number of technologies used in-house.
Anthony Short
Engineering Manager at Newfront Insurance
The new website has streamlined workflows and enabled faster work, allowing the engineering team to focus on their primary task of product development.