Working with Talenthouse to spread important health messages worldwide through creative user-generated content has been the most rewarding job I've ever had.
 Author: Tom Krupa October 5, 2020
Author: Tom Krupa October 5, 2020

We are living in unprecedented times due to the impact of COVID-19. Many parts of the world are still in lockdown due to the pandemic. However, at the same time, we have been able to connect more deeply than ever before. In such challenging times, it is essential to bring about change, regardless of its scale.
We were able to work on creative content for the UN COVID-19 response site, handling thousands of posts every day more quickly and safely, and providing support in the best possible way.

#UNCovid19Brief The United Nations (UNCovid19Brief) needs your cooperation to create artwork that engages people across different cultures, languages, communities, and platforms to translate important public health messages and provide information.
1. Issues at the United Nations
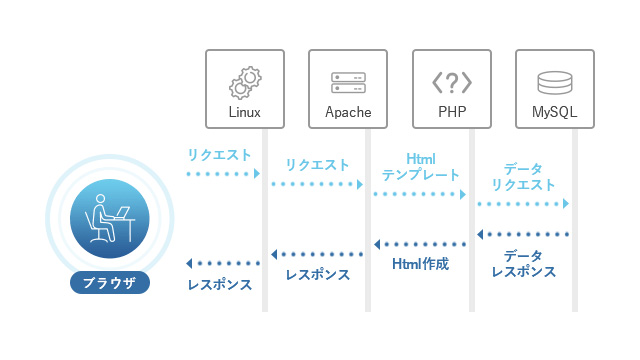
The United Nations previously built its website using the Scala + Play framework. The technical debt in the codebase made simple changes difficult, increased the time required for testing/release, and resulted in a higher likelihood of bugs. Additionally, due to the structure of the site, only standard layouts and designs could be applied.
Implementing new features was taking too much time, so Talenthouse was exploring alternative solutions. However, Talenthouse was already using the Jamstack approach in other projects within TLNT.
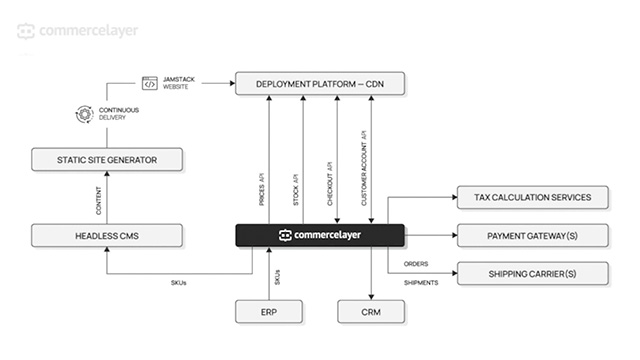
2. Rescue with Jamstack
The purpose of this project is to create a content hub where various artists from around the world can share their works centered around the topic of COVID-19 (prevention, engagement, support, etc.). Thanks to the support of the United Nations, it was expected that a vast number of works would be posted from day one, leading to concentrated access. Even with a large amount of traffic, a technology stack capable of displaying the latest art works was necessary.
3. 6 days until MVP
We developed the first version in just 6 days. At this stage, a vast amount of works created by hundreds of artists from around the world was already available for anyone to download and use. Instead of building everything from scratch and maintaining the infrastructure, we focused on providing a user-friendly app. Thanks to the Jamstack ecosystem, we were able to achieve great results in a very short time.

3-1 Next.js as SSG
We chose Next.js as a static site generator to ensure good performance and accommodate frequent updates. To avoid completely rebuilding the website every time we add new artwork, we utilized incremental static regeneration and fallback to generate new pages in the background.
3-2 Vercel as CI/CD
We chose Vercel for our CI/CD solution. It is created by the same team that developed Next.js and provides hosting for Next.js websites with almost no configuration. After all, it was best to deploy to a platform built for Next.js, especially since it worked well with incremental static regeneration and fallback mode.
3-3 Using Fauna as a Database
We chose FaunaDB to store all our works. FaunaDB is a fantastic database solution that fits very well with the Jamstack web development architecture. Their official description explains what Fauna is in a very easy-to-understand manner.
FaunaDB is a global serverless database that rethinks the client-server relationship. With a web-native GraphQL interface that supports custom business logic, a consistent data and compute fabric equipped with the latest security, and complete freedom from database operations, FaunaDB enables code simplification, cost reduction, and faster releases.
FaunaDB is a highly reliable platform that allows for seamless connections from anywhere without latency, and is inherently secure and highly scalable.
3-4 Cloudinary as an Image CDN
Another excellent tool for this project is Cloudinary. This has allowed us to efficiently manage the delivery of images and videos. It covers everything from uploading, storage, manipulation, and optimization to delivery.
Cloudinary delivers media through an optimized high-speed content delivery network (CDN). This made it a great fit for our projects. Cloudinary provides client libraries for all popular development frameworks.
Save 3-5 Posts to Airtable
One of the core features of this project is that users can request downloads for each displayed work. To get approval for the download, information from the user, such as their name and the intended use of the work, is required. Airtable is similar to Excel, but it has functionalities that go beyond a simple spreadsheet.
Airtable can also be used as a database that links records to create many features for data entry.
3-6 Search Algolia
Algolia has helped to quickly search all items when you want to find specific words in titles and descriptions.
We have been requested by the United Nations to support the response to Covid-19, and at the same time, we are providing a content hub to manage approved works that partners and people around the world can download, along with a call to the community. This project was made possible because Denis and the Bejamas team responded to our urgent requests from the United Nations around the clock. Bejamas, which has responsibly collaborated to build and evolve the hub functionality, is an invaluable partner for the United Nations.
Clare McKeeve
CEO of TLNT Holdings SA
4. Results
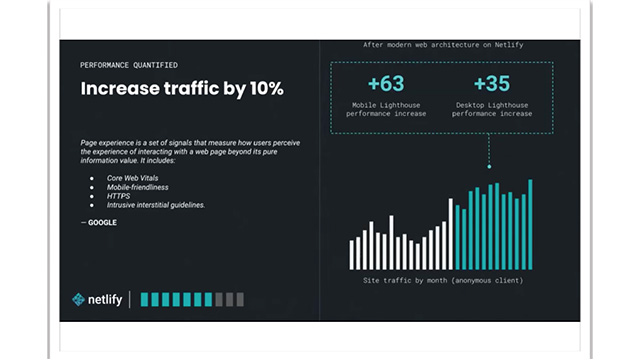
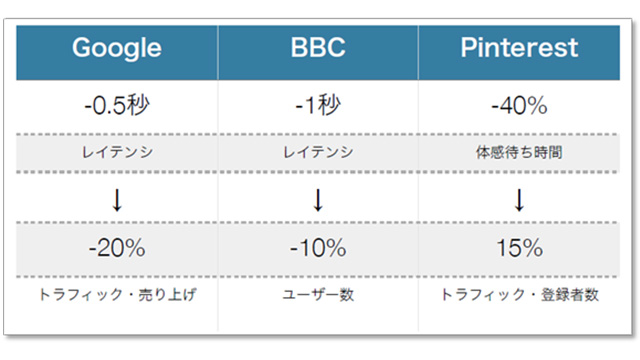
The website's performance has doubled, and the stability of the Jamstack solution has been ensured, allowing the website to operate without any issues even with the submission of over 5,000 artworks.
You can also participate in the support

We have summarized important messages to work together with UNCovid19 creators.
・Simple personal hygiene measures can prevent the spread of COVID-19.
・Please maintain physical distance.
・Be aware of your symptoms. Stay home if you feel unwell.
・Let’s strengthen global solidarity and build a contagion of kindness.
・Do not believe rumors. Fear and misinformation are two major challenges we must overcome.
・Get more involved and donate.
If you are a creative person, send a message to #UNCovid19Brief and expand your community. And even if you are not, set an example by sharing the works of #UNCovid19Brief with others to inspire them.
Even in such a critical situation, by doing what I can and becoming a voice to share important messages, we can support each other until the end.
Bejamas Service Introduction Materials
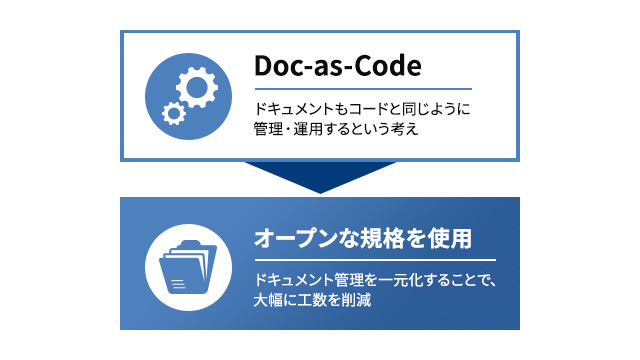
This is information about the latest web development method, Jamstack, and its developer, Bejamas.
Human Science collaborates with Bejamas to support improvements in manuals, FAQs, corporate websites, and more.

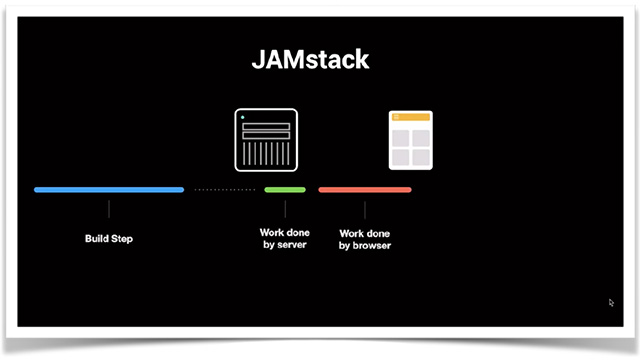
- What is Jamstack? What can be achieved?
- Technology Used by Bejamas
- Services offered by Bejamas
- Bejamas Collaboration Approach
- Client Testimonials
- Case Study