For Avenues, improving performance on static sites has turned out to be a good thing.
 Author: Arkadiusz Gorecki February 6, 2020
Author: Arkadiusz Gorecki February 6, 2020

Interesting and challenging projects enhance our skills. Meaningful and ambitious projects bring richness to our hearts. Therefore, it was a great honor to work on school projects aimed at changing the world through better education and paving the way for the future.
It is an honor and a great responsibility.
The Story of Avenues
Avenues: The World School is one of the schools with many campuses, providing a transformative learning experience focused on the world to students around the globe. Headquartered in New York, Avenues has campuses in São Paulo and Shenzhen, and offers a virtual campus accessible to people worldwide. Avenues is committed to developing better practices, challenging the status quo, and contributing to education not only on campus but also globally. Collaborating to showcase Avenues' mission online was challenging but extremely rewarding.
1-1 Overview
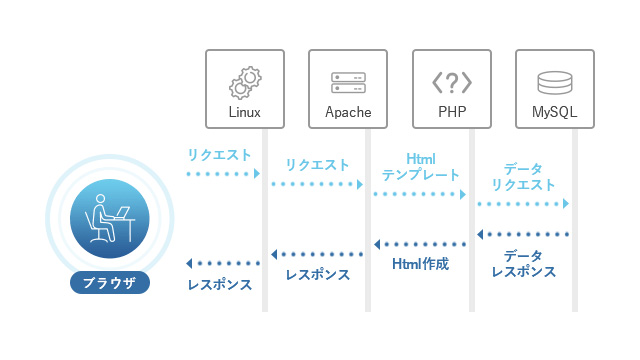
The previous Avenues site had been built on WordPress for over 6 years. Due to the complexities of long-term maintenance, Dmitry Terner, the website manager for Avenues, had a clear idea for the upcoming redesign. He wanted to replace WordPress with a modern web development architecture that would remain mainstream in the tech community for at least another 5 years.
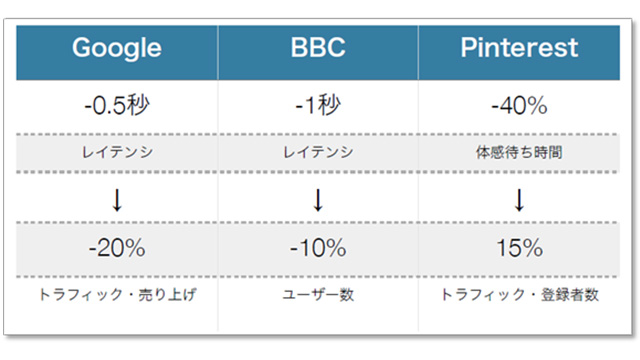
Previously, performance was weak, and since there was a large proportion of visitors from mobile devices, we wanted to create a smooth and fast mobile-friendly website. We also wanted to reduce costs and streamline development. Furthermore, he was looking for a simple and elegant CMS to support multilingual requests.
1-2 Stacks Used
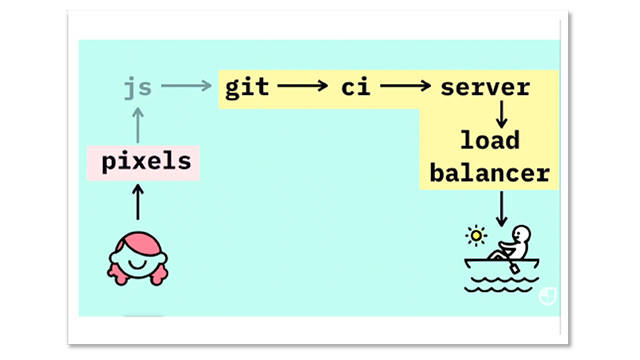
Considering the issues and vision, it made sense from the beginning to implement a headless CMS since Avenues already had a serverless infrastructure. From there, choosing Jamstack was a natural progression.
Gatsby as a static site generation tool, Storyblok as a content management tool, and Netlify as a hosting and CI/CD solution
Storyblok
For Avenues, we chose Storyblok as a CMS that combines a standard headless CMS with a seamless editor called "Page Builder." Thanks to the live preview option, it is easier to update the content of static websites. Essentially, editors can not only create new pages using this tool but also instantly check how changes to old pages will appear on the website without waiting for a rebuild.
This stack has proven to be a reliable user/editor-centric combo and is already being used in several projects. Storyblok is a fantastic CMS that allows editors to have complete control over the content of the website. Until now, there were concerns about the obligation to keep files on servers in China, but I was truly impressed by the smooth integration of Gatsby and Buddy. However, there were some challenges.
We were able to directly benefit from the advantages of Jamstack. The cost clearly had advantages, similar to the ease of implementing extensions and the inherent security improvements.

Dmitry Turner
Site Manager of Avenues
1-3 The Biggest Challenge in This Project
Styled-Components, which should have been a great help, became one of our biggest challenges.
What are styled components? Styled Components is a variant of CSS-in-JS that allows you to write actual CSS code to style components without class name collisions.
We focused on creating highly customizable components rather than having many small, similar yet different ones. This work was extremely challenging due to strict design guidelines from clients, as poorly designed components could negatively impact the overall performance of the website.
1-4 Results
The current setup has proven to be much more streamlined, cost-effective, and versatile. Although we have not yet leveraged this, the ability to completely separate the content layer and presentation layer through API access has opened up new possibilities for the Avenues team. They are now considering how to scale this using applications for the campus lobby screens. A significant benefit is that we no longer have to worry about server infrastructure.
For Bejamas, learning is an exciting journey that begins with the right education and, if possible, we hope it lasts a lifetime. Working alongside those who dedicate their lives to education has made our efforts far more valuable.
Bejamas, as an expert in Jamstack products, recommended the Storyblok CMS, which we had not considered ourselves. We are truly glad to have been able to undertake this project, as such guidance, approachability, and expertise were exactly what we were looking for.

Dmitry Turner
Site Manager of Avenues
Through the Avenues project, we have been able to truly make a difference, impact the future, and build faster and better websites for the internet, one at a time.
How many people can be said to have brought about change in today's world?
Bejamas Service Introduction Materials
This is information about the latest web development method, Jamstack, and its developer, Bejamas.
Human Science collaborates with Bejamas to support improvements in manuals, FAQs, corporate websites, and more.

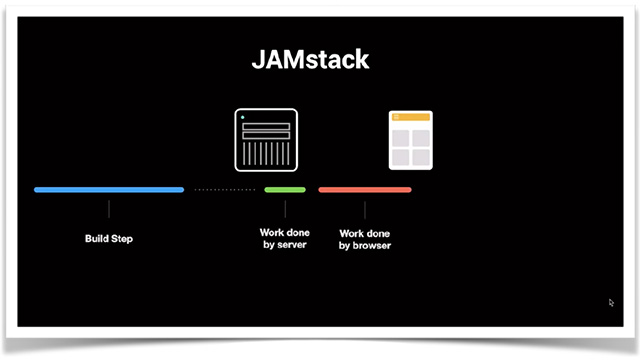
- What is Jamstack? What can be achieved?
- Technology Used by Bejamas
- Services offered by Bejamas
- Bejamas Collaboration Approach
- Client Testimonials
- Case Study