使ったスタックが期待通りでなかった場合は、できる限りのことをやり遂げるか、まったく別の選択肢を選ぶかします。新しいJamstackを選択したことで、Emerging Dynamicsの新しいウェブサイトのパフォーマンスが3倍も向上しました。
 著者:アルカディウス・ゴレッキ氏 2019年7月21日
著者:アルカディウス・ゴレッキ氏 2019年7月21日

使ったスタックが期待通りにならないこともあります。そのような場合には、できる限りのことをするか、まったく別の選択肢を選びます。EMDYNプロジェクトを進めていく中で直面した問題により、私たちはスタックを完全に変更することにしました。
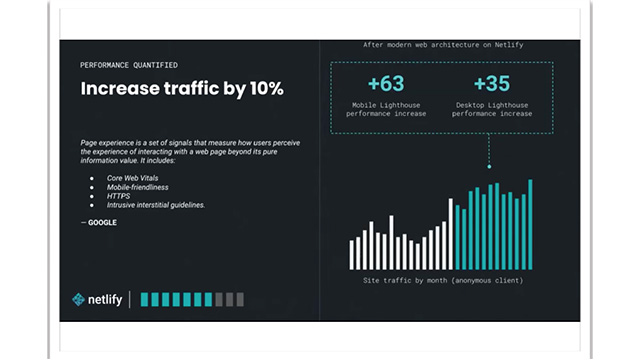
そのため、パフォーマンスも大幅に改善されました。
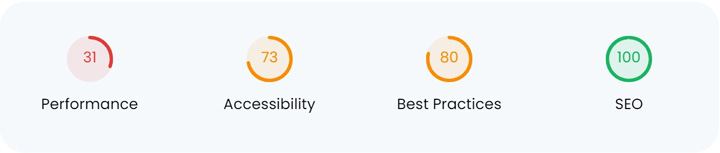
前:

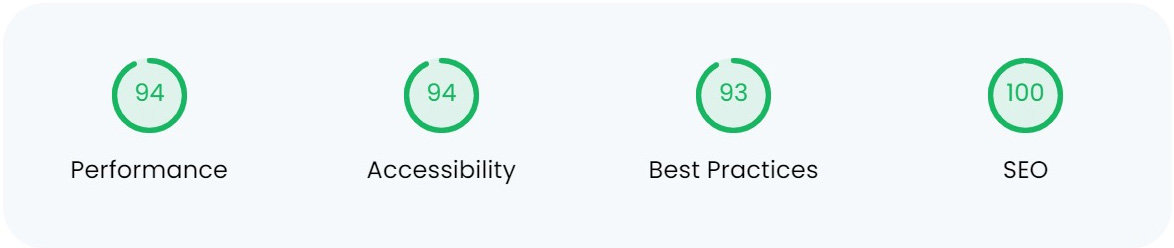
後:

最初のContentful Paint(最初のテキストや画像が描画される時間)は5.7秒から1.2秒、Speed Indexは6.7秒から2.5秒、つまりページのコンテンツが目に見える形で表示されるまでの時間です。
悪い改善ではないでしょう。では、どうやってそれを実現したのかご説明します。
1. 概要
エマージング・ダイナミクス(EMDYN)は、インテリジェンス主導のセキュリティ・ソリューションを提供する株式非公開のセキュリティ会社です。数十億ドル規模の数多くの国際企業が、最先端のテクノロジーを駆使して脅威を先取りし、重要な意思決定を最適化して資産を守ることができるよう支援しています。そのため、パフォーマンスとセキュリティという2つの主な懸念事項と、ウェブサイトのフロントエンドをGatsbyに移行したいというシンプルな要望がありました。
幸運なことに、彼らはすでに静的サイトジェネレーターやヘッドレスCMSに精通していたので、正直なところ、コミュニケーションを非常に楽に取れました。彼らはフラットファイルのCMSであるGrav CMSを使用していましたが、パフォーマンスに問題があり、それを処理する必要がありました。
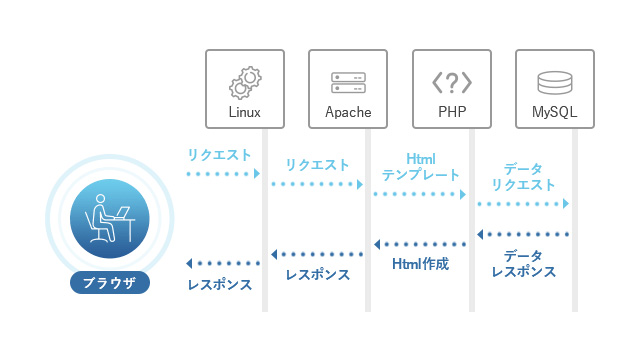
1-1 フラットファイル型CMSとは何ですか?
フラットファイルCMSとは、データベースを必要とせず、データを直接ファイルやフォルダに保存するコンテンツ管理システムのことです。メリットはパフォーマンス、セキュリティ、そしてコスト効率があげられ、デメリットはテンプレートの制限と、今回の場合はモジュラーページがあげられます。
1-2 Gatsby+GravCMS
当初のアイディアは、ヘッドレスCMSとしてGravを使い、コンテンツをGatsbyに渡すというものでしたので、当初から、GatsbyとGravを接続するプラグインがないという問題に直面していました。ないものは作るしかありませんので、私たちは腕まくりをしてコーディングを始めました。
しかし、それは大きな間違いだったとすぐにわかりました。プラグインの最初のバージョンですぐに、Gravによるデータパッシングの問題に遭遇し、GatsbyでヘッドレスCMSとして使用することができないことに気が付きました。
モジュラーページ/モジュラーコンテンツとは、CMSでページを構築する際のパラダイムです。ユーザーは、CMSに追加された利用可能なコンポーネントを使ってページを構築することができます。この場合、CMSはコンテンツを保存するだけでなく、ページのレイアウト自体を生成・変更するためにも使用されます。
1-3 使用したスタック
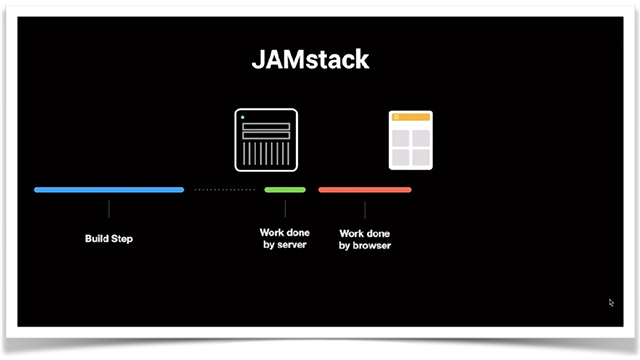
このため、基本的には、ウェブ開発の流れとクライアントのユーザーエクスペリエンスをほぼ同じにした別のスタックを考えなければなりませんでした。使用した技術スタックは次の通りです。
- 静的サイトジェネレータとしてのGatsbyJS
- ヘッドレスCMSとしてのStoryblok
- ホスティングはNetlify
2. 今回のプロジェクトでの最大の課題
モジュラーページの問題についてEmerging Dynamics社のスタッフと議論した後、彼らにぴったりのヘッドレスCMSであるStoryblokを紹介しました。
2-1 Storyblokとモジュラーページ
これまでのGrav CMSでは、モジュール式のコンテンツがあり、ユーザーは定義済みのコンポーネントを使って任意のページを追加・編集することができました。私たちはStoryblokを同じように動作する構成にしたので、お客様は以前のCMSでの作業経験をあまり変えずに済みました。
さらに、Storyblokのユーザー/編集者の観点からの最大の長所の一つはウェブサイト上だけでなく、Storyblok内部でコンポーネントをプレビューできることです。例えば、あなたのセットアップには30個の定義済みコンポーネントがあるとします。ユーザーが名前だけですべてを覚えるのは不可能です。Storyblokでは、ユーザーはコンポーネントを素早く追加することができます。このコンポーネントが問題ないかどうかをチェックし、問題があれば別のコンポーネントを試します。
Webサイトの一方にコンテンツ編集ボックスがあり、すべての変更をリアルタイムで監視できることで、ワークフローがさらに効率化されました。
最後に、CMS間でのコンテンツの移動も驚くほど簡単になりました。必要だったのは、.twig(twig – PHPのテンプレートエンジン)で書かれたコンポーネントをReactコンポーネントに書き換えて、Storyblokと接続することでした。
2-2 StoryblokとGatsby
このコンボを使用したVeronymのケーススタディですでに述べたように、StoryblokのソースプラグインはGraphQLを使用しておらず、ページ/コンポーネントへのコンテンツ配信は他のCMSとは若干異なります。そのため、Gatsbyが提供するメリットの1つである、Gatsby-imageというGatsbyのGraphQLクエリとシームレスに動作するように特別に設計されたReactコンポーネントを使用することができませんでした。
そこで、gatsby-storyblok-imageというプラグインを作って、Storyblokと一緒にgatsby-imageをGraphQLの外で使えるようにしました。これにより、Storyblokをバックにしたギャツビーのウェブサイトの使用感が格段に上がりました。
3. 結果
パフォーマンスが向上したことに満足しています。
私たちはパフォーマンスとセキュリティを重視したビジネスを展開しているので、サイト訪問者にも最初の数秒からこのことを体験してもらいたいと思っています。
Tim Van Renterghem
EMDYNのCEO
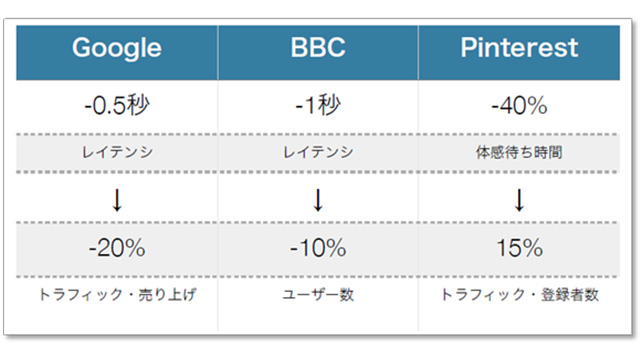
ページの読み込み時間をわずか数秒改善するだけで、どんなビジネスにも大きな影響を与えることは間違いありません。ユーザーエクスペリエンス、SEO、コンバージョン率に影響します。しかし、今回使用したスタックの利点はそれだけではありません。
これまでの編集者としての経験に加え、ページのプレビュー、ページを簡単に操作できる機能、任意のページにモジュールを直感的に追加・削除・編集できる機能などを追加することで、編集ワークフローを簡素化しました。
パフォーマンスの問題を解決しただけでなく、ウェブサイトの管理者としての経験も向上させました。
面白いプロジェクトができた上に、クライアントにも喜んでもらえました。