この記事は、ポーランドの開発会社Bejamas社のブログ記事を翻訳したものです。
原文: https://bejamas.io/blog/jamstack/
Jamstackとは?【後半】
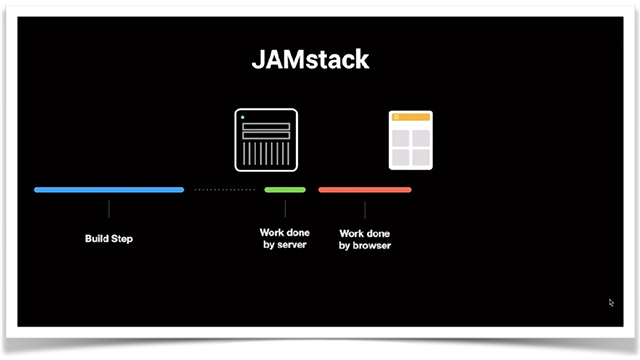
Jamstackは特定の技術のことではありません。CDNの利用やデカップリングサービスを利用した最新のWeb開発アーキテクチャです。
 著者:Denis Kostrzewa
著者:Denis Kostrzewa

1. Jamstackの制限
Jamstackは色んな意味で革命的です。競合他社に比べてはるかに良いウェブサイトを作成できるようになります。しかし他の技術と同様に、いくつかの制限もあります。
1-1 Jamstackは初心者向けではない
Jamstackを使うにはウェブ開発全般、もしくは特定の知識(ReactやVueなどに興味があるなど)が必要です。しかし最近ではツールが多数あり、誰でも簡単にエンドプロダクトやWebサイト、アプリを作ることができるようになっています。
1-2 ユーザー固有のデータおよび/またはリアルタイムデータの使用
ユーザー固有のデータやリアルタイムデータ(名前、アバター、ログインしているユーザーのデータなど)のように、事前に生成できないデータもあります。これらのデータを必要とするプロジェクトでJamstackを使用するかどうかは、ユースケースに大きく依存してきます。こういった事例の場合にはBejamasのようなWeb開発会社にナレッジが多くあります。
例えば、Twitterのクローンやデータ分析ダッシュボードを構築することは可能ですが、Jamstackの本来のメリットは生かせません。しかし、例えばECのようにその種のデータを単純に使用するプロジェクトでは、APIから要求された情報を取得することはそれほど難しくありません。さらに、他にもJamstackにはメリットがあります。
1-3 APIの複雑さ
APIの複雑さはよくデメリットとして挙げられます。しかし、これはWordPressのプラグインのエコシステムにも言えることです。違いを一つ挙げるとすると、WPプラグインでは本番のウェブサイトを壊してしまうことがありますが、ビルド中にデータを取得する限りAPIは本番のウェブサイトを壊すことはありません。
1-4 長いビルド工程
大きな制約の一つは、ページ数の多いWebサイトの構築時間です。すでに説明したように、1ページでも小さな変更を加えた場合には、ウェブサイト全体の再構築が必要となります。何千ものページを持つウェブサイトを実行している場合、大きなデメリットになる可能性がありますが、この問題はすでに解消しています。
インクリメンタル (差分) ビルドでは、関連するページ、つまり変更されたページのみを再構築することができます。例えば、GatsbyやNextJSはすでにこの方法でビルドできます。
1-5 動的な部分の扱い(サーバーレス機能)
Jamstackで開発するということは、バックエンドをなくすということではありません。Jamstackの手法で重要なのは、サーバーレス機能です。最近は使いやすくなっていて、静的ファイルをCDNで提供するように、エッジでサーバーレス機能を実行できるようになってきています。
つまり、ウェブサイトやアプリのバックエンド部分がメンテナンスせずにほぼ無限に拡張することができ、ユーザーが最寄りの地理的データセンターからバックエンドデータを取得できるようになるということです。
2. Jamstackを使うタイミングは?
Jamstackは万人向けと言いたいところですが、そうではありません。事業目標に対するメリットとデメリットを洗い出し、Jamstackのケーススタディを参考にした上で財務チームに相談することをお勧めします。これがWeb開発でよく使われる、最善のアプローチを考え始めるための方法です。もしくは専門家と話すこともお勧めします。
それでも指摘すべき点はいくつかあります。
パフォーマンスやキャッシュ管理を気にしないか、あるいはWebflow のようなノーコードソリューションで満足している人は、Jamstack での開発はしない方が良いでしょう。
もしあなたのチームがWordPressに慣れていて、かつ新しい技術を活用してチームを教育したにも関わらず、成果が出ず時間とお金を無駄にする可能性を低くしたいのならJamstackは使わないようにしましょう。
プロジェクトが多くのユーザーやリアルタイムデータに依存している場合は、Jamstackは使用しない方が良いです。
最後に、過去のプロジェクトをJamstackに移行することには、あまり意味がないかもしれません。しかし、新しいものを始める際にはJamstackを検討しても良いでしょう。
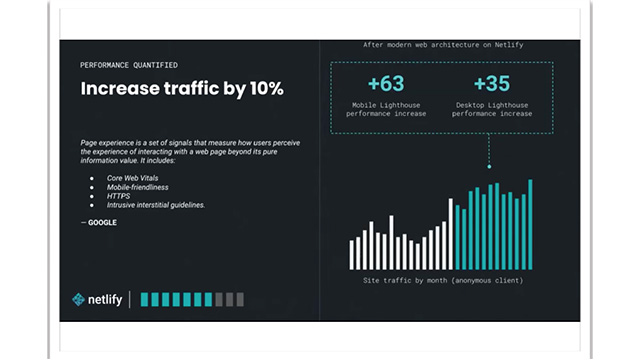
一方で、ウェブサイトのパフォーマンスを向上させたい、ユーザーにとってより速くしたい、開発者を幸せにしながらより安全にしたいとお考えならばJamstackをお勧めします!
3. Jamstackを使い始める

ここまではすでにジャムスタッカーじゃないと一気に消化するのが大変だったと思いますが、Jamstackのウェブサイトを構築するのに役立つ最新のツールについて順を追って紹介していきます。
Jamstackはフロントエンドを中心とした開発です。一般的にWeb開発が初めてで、Jamstackを始めようと思っている方は、まずはJavaScriptとAPIのスキルが必要ですので、こちらを身につけておきましょう。
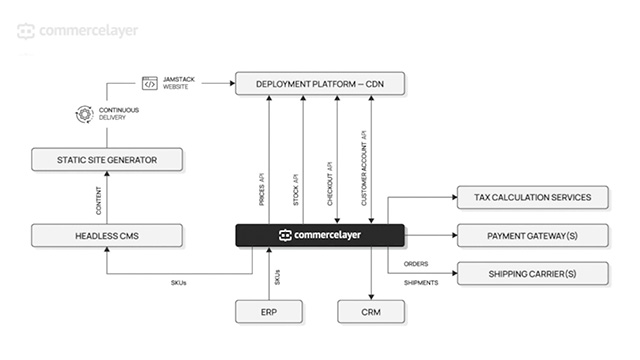
Jamstackのウェブサイトを作成するには、お好みのJavaScriptフレームワーク(React、Vue、Angular)や静的サイトジェネレーターを使用して構築し、コンテンツを管理するためのヘッドレスCMS、ホスティングとデプロイメントのためのプラットフォームを使用して下さい。
3-1 静的サイトジェネレーター
静的サイトジェネレーターは、入力ファイルから静的なHTMLページを構築するためのツールです。CMSまたは他の場所からコンテンツを取得し、SSGは選択したテンプレートを適用し、静的なHTMLファイルの構造を生成し、その結果Webの準備が整ったページを表示してくれます。現在、ほぼすべてのプログラミング言語に適した膨大な数のSSGがあります。利用可能なオプションの詳細については、静的サイトジェネレーターのガイドをご覧ください。
3-2 ヘッドレスCMS
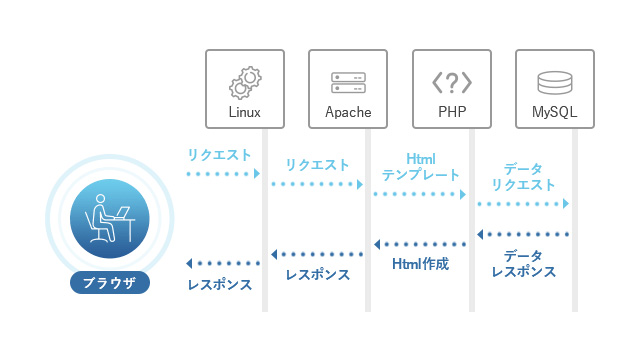
WordPressやDrupalのような古くからのCMSはページがリクエストされるたびにホストされ、サービスが提供されます。それとは反対にヘッドレスCMSは、フロントエンドとバックエンドからコンテンツ管理を切り離します。これにより、ウェブサイトやアプリを超えてコンテンツを配信することができ、さまざまなフロントエンドからコンテンツを再利用することができます。
利用可能なほとんどのヘッドレスCMSは、使用しているフロントエンド技術に適合します。どのように重要で、どのように有用であるかは、私たちのケーススタディのいずれかでお伝えできると思います。Contentful、Storyblok、Sanity、Forestなどの体験談をお話しします。
3-3 API
すでに述べたように、Webサイトの動的な部分はAPIで処理されており、自分でソリューションを開発することも可能です。
今日のAPIのエコシステムは、支払いの処理からフォームデータの処理、ユーザー認証、リアルタイムでのデータの保存と取得、ECのタスクの処理まで、ほとんどすべてのことに対応しています。
3-4 デプロイ・プラットフォーム
上記のツールを使ってJamstackのWebサイトやアプリを構築したら、次はそのホームを探してみましょう。現在では、ホスティングソリューションとCDNが近代的なウェブサイトを出荷するために必要なものをすべて用意してくれています。
VercelやNetlifyのような私たちのお気に入りのソリューションも見てみましょう。あるいはFirebaseやAWSのような伝統的なものもあります (すべてJamstackホスティングの記事で紹介しています)。
ホスティング、構築、コンテンツ管理、機能追加のためのツールを好きなように組み合わせ、現在のプロジェクトに最適なスタックを作成できることこそがJamstackの一番の魅力です。
4. Jamstackの次は?
Jamstackはすべてのユースケースに対応する完璧なソリューションではありません。しかし、エコシステムは急速に進化しており、すでに利用可能なツールやリソースの多くは、静的なウェブサイトでできることの限界をまた越えようとしています。
バックエンドから、より強力で効果的なフロントエンド開発への重要な移行がすでに起きています。
より良いインターネットを作るための道を歩んでいます。
5. リンクとリソース
急速に発展しているJamstackの世界をより深く理解していただくために、以下のリンクやリソースもチェックしてみてください。(英語)
グローバルなJamstackコミュニティのホーム – https://jamstack.org/
JAMstackの原点のストーリー – https://www.heavybit.com/library/podcasts/jamstack-radio/ep-2-the-jamstack-origin-story/
ジャムスタックブック – https://www.manning.com/books/the-jamstack-book
ジャムスタッカーはどこにいるの?- https://dev.to/cookieduster_n/jamstack-resources-where-do-jamstackers-hang-out-3bfa
Jamstackの簡単なチュートリアル – https://www.youtube.com/watch?v=Y8PXMbr0Kqo
JAMstackサイトに動的・非同期機能を追加する – https://www.smashingmagazine.com/2019/12/dynamic-async-functionality-jamsstack-websites/
ジャムスタックについての会話 – https://anchor.fm/contentful-creators/episodes/E18-A-Conversation-about-JAMStack-Brian-Rinaldi-ehv741-A-Conversation-about-JAMStack-Brian-Rinaldi-ehv741
Vercelの創業者兼CEOであるGuillermo Rauch氏が、Next.jsやNuxtのようなハイブリッドフレームワークのポストジャムスタック時代について語る – https://youtu.be/KgTW0xfyr9A?t=3815
フィル・ホークスワースによるジャムスタックコース – https://www.youtube.com/watch?v=A_l0qrPUJds
最新のWeb開発手法Jamstackと開発元のBejamas社の資料です。
ヒューマンサイエンスではBejamas社と提携し、
マニュアル、FAQ、コーポレートサイト等の改善を支援しています。

- Jamstackとは?実現できること
- Bejamasが利用するテクノロジー
- Bejamasが提供するサービス
- Bejamasの連携アプローチ
- クライアントの声
- ケーススタディー