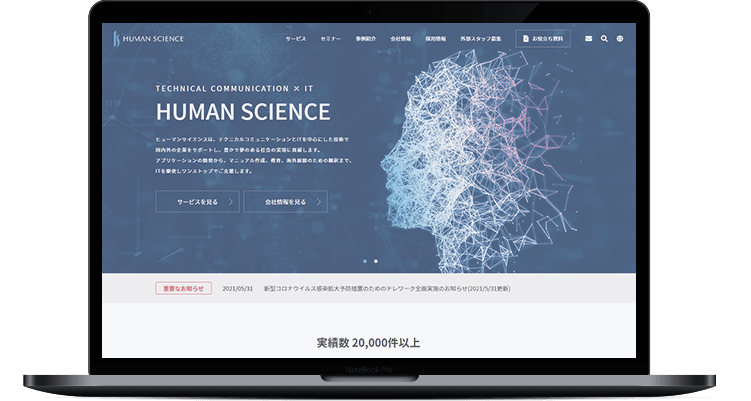
サイトスピードを最大限にして
ビジネスの可能性を広げましょう。


こんなお悩みはありませんか?
- 直帰率や滞在時間などの
KPIが悪くなった - サイトをリニューアル
したいがどこから手をつけたら
よいかわからない - Googleなどの
オーガニック検索からの
アクセス数が減った - 担当者自身が直接
サイトを更新できない - アクセス数が急増すると
サイトが落ちてしまう
その結果こんな損失が…
-
 サイト経由の
サイト経由の
問い合わせが減少 -
 ECのコンバージョン率
ECのコンバージョン率
が低下 -
 サイト動作が不安定
サイト動作が不安定
なため評判が悪化 -
 担当者自身が直接サイトを更新できず、
担当者自身が直接サイトを更新できず、
担当者の負荷が増大
サイトに速さを求める理由
Reason01朝起きてまず
どのサイトを見ましたか?
多くの方が、Google、Amazon、Facebookなど、いわゆるGAFAのサイトをご覧になったのではないでしょうか。GAFAは世界最速のサイトです。これらのサイトを日常的に利用しているユーザーは、その速さに慣れてしまっているのです。

Reason02ユーザーの期待値は
最初から高くなっている
常に世界最速のサイトを利用しているユーザーは、それより少しでも遅いと、使いにくいサイトだと感じるでしょう。
いわば、常にオリンピック選手の卓越したパフォーマンスを観覧しているユーザーが、素人レベルの未熟なパフォーマンスを目の当たりにするようなものです。

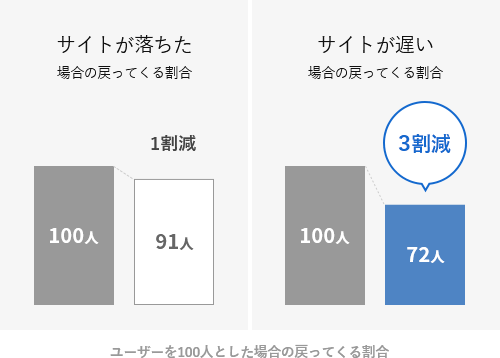
Reason03遅いサイトは
落ちるサイトより印象が悪い
たとえば、大手サイトがアクセス集中によってサーバーダウンすると、一時的にメディアで騒がれるものの、復旧後はユーザーが戻ってきます。サーバーダウンは一時的なものであるとわかっているからです。
一方、いったん遅いと感じると、そのサイトをユーザーは敬遠するようになります。遅いサイトは恒久的に使いにくいと判断されるからです。

Reason04Googleは
遅いサイトを相手にしない
“If something is free, you are the product.”
この英文をわかりやすく言い換えると「無料で使えるサービスでは、ユーザー自身が商品になる」となります。Googleの立場で考えてみてください。遅いサイト(すなわちユーザー体験の悪いサイト)を検索結果の上位で紹介したいと思うでしょうか。
こうして、遅いサイトはSEOのランキングも下がり、ますますユーザーが遠のいていきます。

Core Web Vitals
Googleは、サイトのパフォーマンスに対して「Core Web Vitals(コアウェブバイタル)」という明確な指標を提示しています。2021年6月のGoogleアップデート以降、この指標がSEOの最も重要な要素になっています。
Core Web Vitalsの3つの要素は、以下の通りです。
- Largest Contentful Paint (LCP):読み込み時間
- ページ読み込みにかかる時間です。厳密には、ページ内の最も大きなコンテンツ(画像またはテキストブロック)のレンダリング時間です。2.5秒以内だとGood (十分速い)、4.0秒以上はPoor (不十分)とみなされます。
- First Input Delay(FID):インタラクティブ性
- ユーザーがページで最初に行う操作(クリックやタップなど)に対して、ブラウザが応答するまでの時間です。100ミリ秒以下で応答することが理想とされています。
- Cumulative Layout Shift (CLS):ページの安定性
- ページ読み込み時に、予期せぬレイアウトずれがどれだけ発生したかを表します。たとえば、ボタンを押そうとしたときに、そのボタンの位置が変動するようだと、ユーザーは満足な操作を行えません。
CLSは「ずれの起きた領域 x ずれた距離」で計算され、0.1未満だとGood (良好)、0.25以上はPoor (不十分) とみなされます。
まさに今、LAMPからJamstackへの
パラダイムシフトが起きています
欧米ではJamstackという新しい仕組みでサイトを作るのが一般的になってきています。
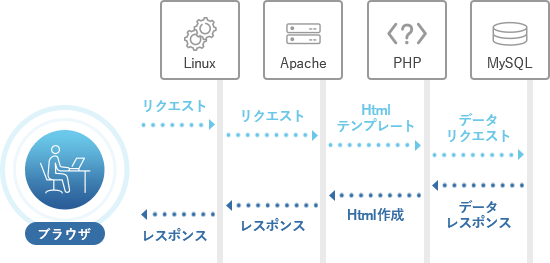
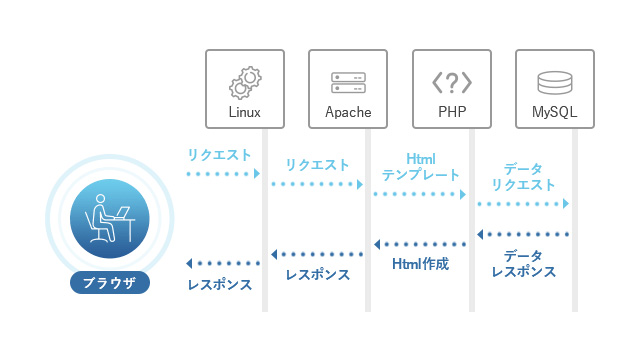
LAMP
- 仕組み
- WordPressなどのCMSが、ユーザーからのリクエストに対して、目的のデータをサーバから取得し、適切な形に作り変え、レスポンスとして返します。つまり、リクエストがあるたびにページを生成する「動的」な仕組みになります。

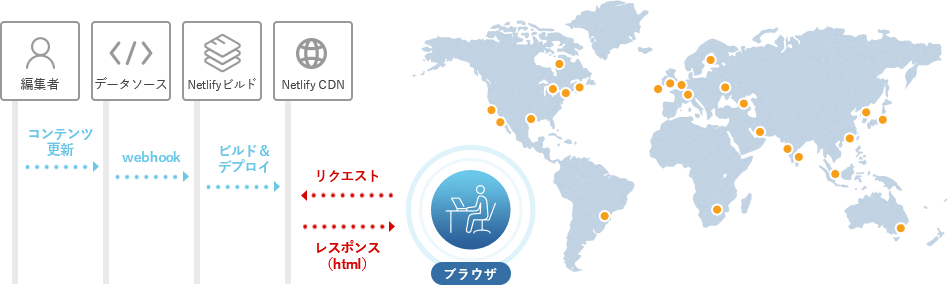
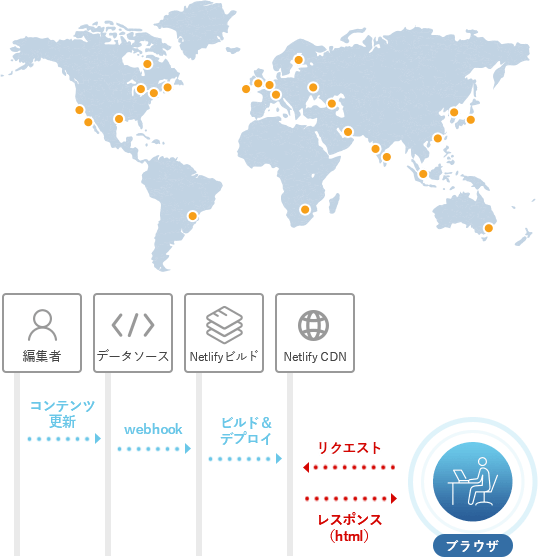
Jamstack
- 仕組み
- 事前に必要なページを生成しておき、ユーザーからのリクエストに対して生成しておいたページをそのままレスポンスとして返します。


- メリット
- Jamstackには、以下のようなメリットがあります。
-
表示速度「ユーザーからのリクエストがあるたびにページ生成する」というプロセスが必要ないため、ページを素早く表示できます。
-
安定性事前に生成しておいたページを表示するため、「サーバーが落ちてページが表示できない」といった事態を回避できます。
-
スケーラビリティーサーバーやデータベースとは切り離された状態にあるため、サーバーの構造やプログラミング言語などの制約を受けることなく、サイトをスケールアップできます。
-
セキュリティーサーバーやデータベースと頻繁に通信する必要がないため、攻撃の入口となるセキュリティーホールがなく、安全にサイト公開できます。
-
開発工数Jamstackでは最新の開発手法やツールを採用するため、従来より楽にサイト構築できるようになります。エンジニアにかかる負荷が軽減されるとともに、サイト公開までの時間や費用が低減されます。
ヒューマンサイエンスがJamstackでの
サイト構築をお手伝いします
実績豊富な
Bejamas社と連携
Jamstackでのサイト構築に数多くの実績がある、ポーランドのBejamas社と提携して開発します。

隅々まで行き届いた
サポート
- バイリンガルのエンジニアが担当
- 開発の全工程をバイリンガルのエンジニアが担当することで、開発作業をスムーズに進行します。
- サイト制作のノウハウを最大限に駆使
- ヒューマンサイエンスには、これまでに多くのサイト制作をお手伝いしてきた実績があります。

実績・事例
Jamstack・静的サイトジェネレーター
(SSG)関連ブログ






他社のマニュアル作成事例を徹底紹介!導入企業事例集
「マニュアル作成」と一言で言っても、その内容もボリュームも対象者も企業によって様々です。
マニュアル作成を進めたいがボリュームが多すぎて何から手をつけていいか分からない、自社でやりたいことができるのか分からない、他社でどのようにマニュアル作成を進めているのか知りたい、
そのようなお悩みをお持ちの企業様は是非本事例集をダウンロードしてみてください。

【ご紹介企業様】
- 三菱電機株式会社 さま
- 三井住友海上火災保険株式会社 さま
- 横河電機株式会社 さま
- Yahoo! JAPAN さま
- 三菱日立パワーシステムズ株式会社 さま
など11社の事例をご紹介
マニュアル制作・取扱説明書制作について詳しく知りたい方
東京本社:03-5321-3111
受付時間 9:30~17:00











 マニュアル作成
マニュアル作成 ディレクター、ライター
ディレクター、ライター 内製支援
内製支援 動画
動画 マニュアル
マニュアル マニュアル作成
マニュアル作成 マニュアル作成
マニュアル作成 マニュアル・ドキュメント
マニュアル・ドキュメント


